|
1 |
|
|---|---|
| Posted by | Ryouta's Test Thread |
 Ryouta [g1 4xros ice frail] (#276513) King of the Jungle View Forum Posts  Posted on 2022-11-11 12:53:58 |
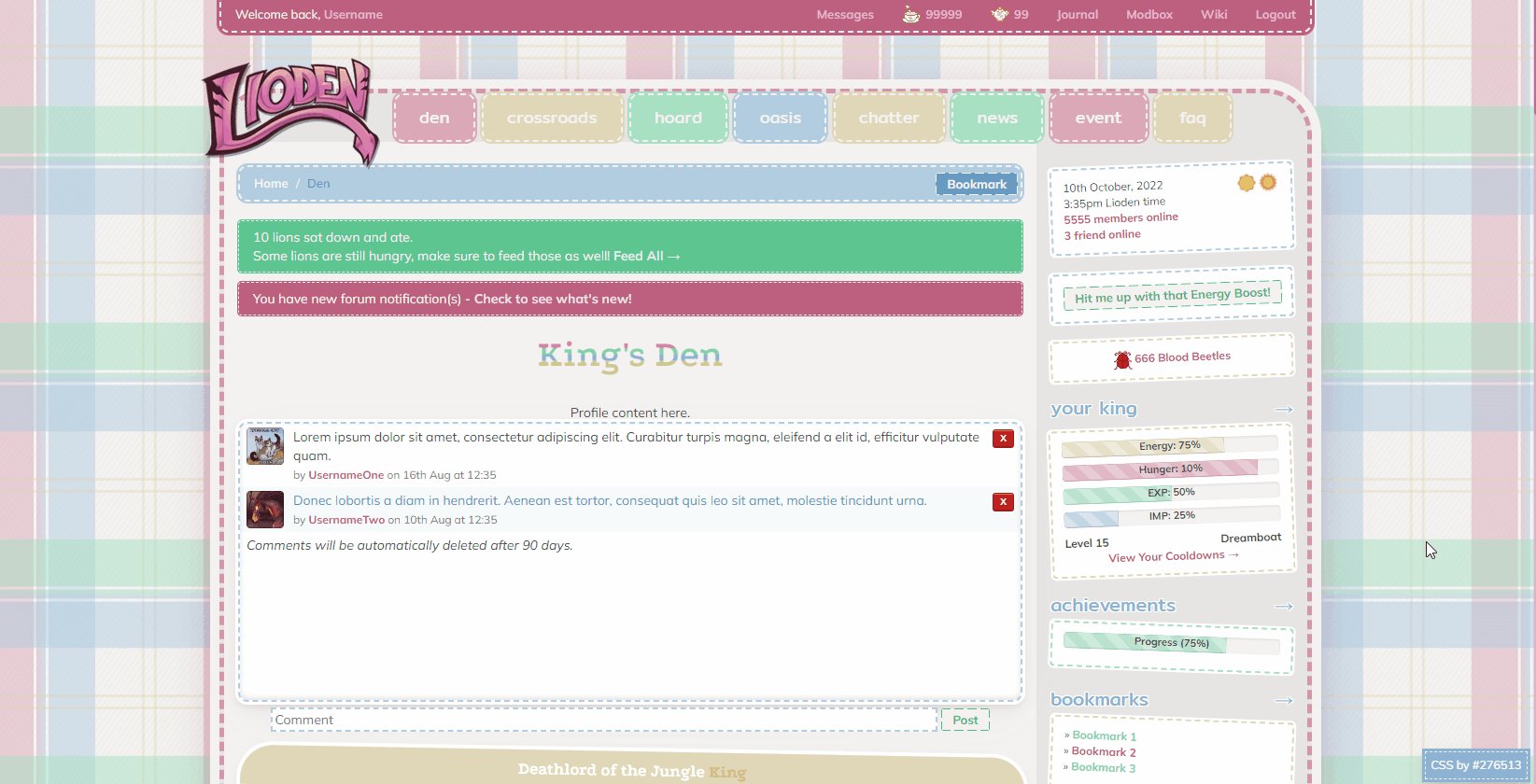
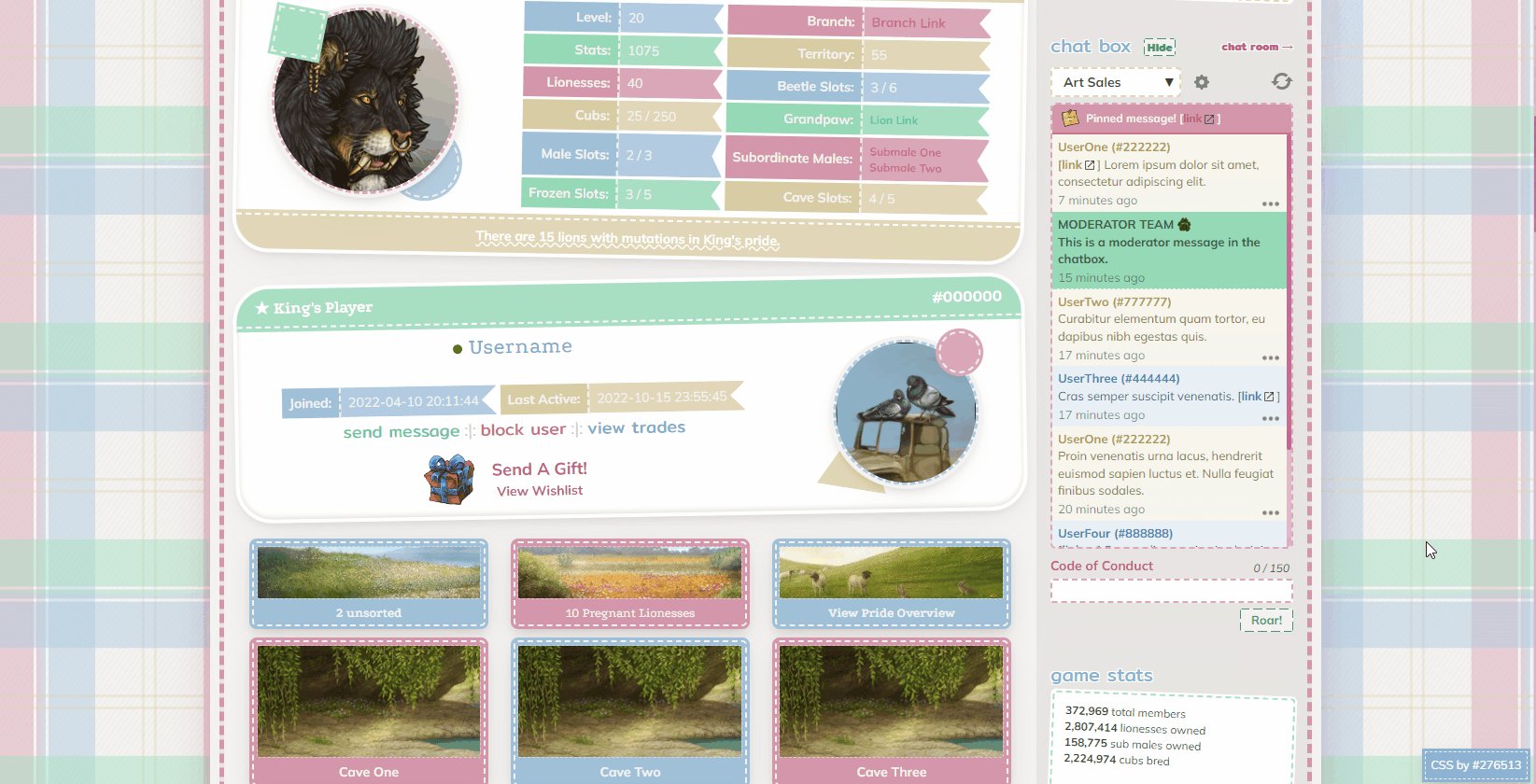
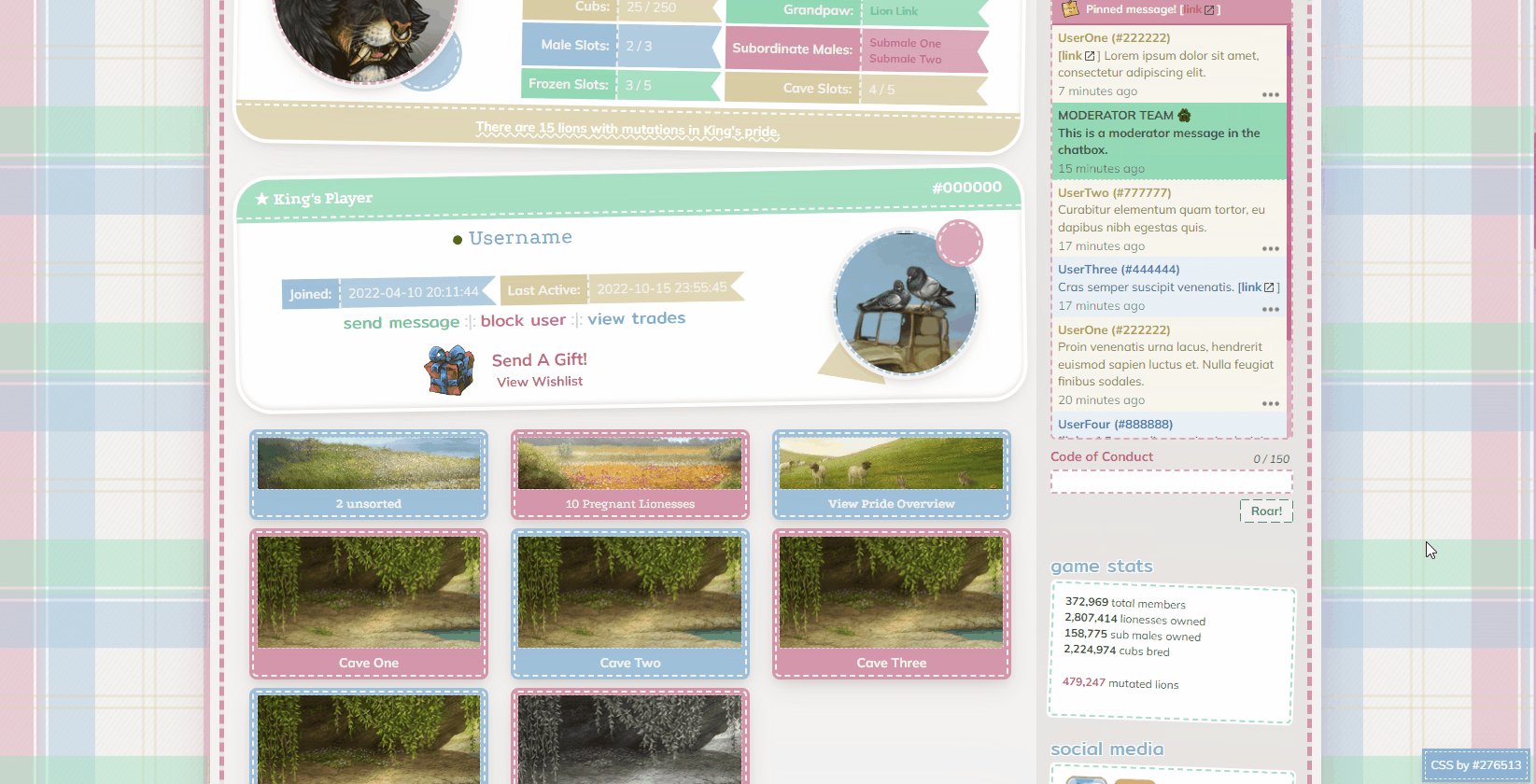
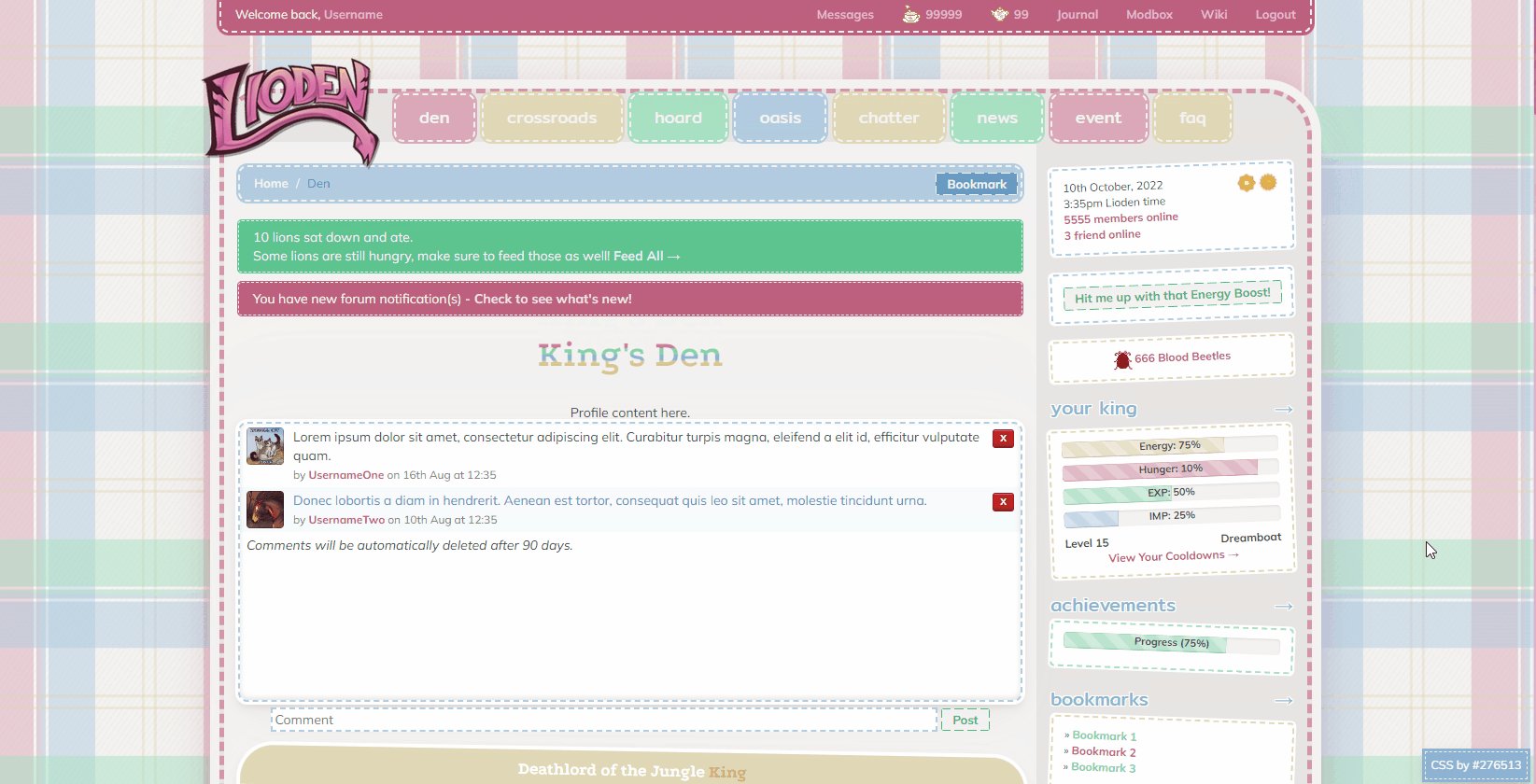
 Ryouta's Free CSS & Templates Sorry, I do not provide extensive help for my codes! Due to work & my schedule I cannot provide a lot of help in editing codes. I will answer the occasional question, but if you are struggling I suggest you check out websites like w3Schools instead! News 23/08/16 - actually. posted thread. Hello and welcome to my free CSS & templates thread! Here I provide free CSS for users to use, as well as SCSS templates for users who are knowledgeable in that syntax and would like to edit/pick apart my work. (Sometimes I may also release plain CSS templates!) All of my processed CSS is autoprefixed (browsers: last 4 versions) and minified for wide browser coverage and faster loading speeds. I also take requests on an infrequent basis; if you have an idea or concept you want me to code, feel free to comment on the thread. I may get to it in my free time! I will not convert your SCSS to CSS for you. Please compile it yourself via command line or google an online compiler. If you do not know what SCSS is, I highly suggest familiarizing yourself with the language and Sass documentation first before you fiddle with my templates. To use my free CSS click the "Use CSS" link beside the code you want to use. Copy and paste the code into the top of your user profile. next to a CSS means that the CSS is also compatible for use on caves, beetle mounds, and shops. To use my SCSS templates click the "SCSS Template" link beside the code you want to use. Copy and paste the SCSS into your code editor of choice. You will need to convert the SCSS into CSS yourself when done. In some templates I have left extra code commented out - mostly image replacers - to help in customization. If you really want, you can compile my SCSS template into CSS and then just edit the CSS as a template that way...up to you! With my templates: You may...
All with credit. You may not...
Please don't steal! Use CSS (Green) Boxes (1, 2, 3) Use CSS (Red) Boxes (1, 2, 3) Use CSS (Blue) Boxes (1, 2, 3) SCSS Template This code uses a pure CSS background, which means you can change the colours of the stripes by changing hexcodes rather than editing an image. Changing primary and secondary variables will manipulate the main colours of the template. Another pure CSS background...anyways this one features a lot of borders and box-shadow finangling along with some animations. The different colour variables correspond to their respective colours. Accent variable is for text selection and scrollbar.  0 players like this post! Like? 0 players like this post! Like? Edited on 16/11/23 @ 18:37:32 by Ryouta [g1 4xros ice frail] (#276513) |
|
Ryouta [g1 4xros ice frail] (#276513) King of the Jungle View Forum Posts  Posted on 2022-11-11 13:08:35 |
// SOJOURN. > G1 Piebald Frail > Ice Base > 4 Rosettes
 0 players like this post! Like? 0 players like this post! Like?Edited on 11/08/23 @ 14:51:33 by Ryouta [g1 4xros ice frail] (#276513) |
|
Ryouta [g1 4xros ice frail] (#276513) King of the Jungle View Forum Posts  Posted on 2022-11-22 14:33:22 |
Ryouta's HTML test thread. No posting please. Bootstrap my beloved... Large well component test. Mind the bottom margins on components, though they can be edited with style tags. Anyways this version of Bootstrap even comes with its own set of glyphicons. Stripped Tags Will add as I uncover more...for now: border-radius, text-shadow  0 players like this post! Like? 0 players like this post! Like?Edited on 01/03/23 @ 16:16:11 by Ryouta [g1 4xros ice svelte] (#276513) |
|
Ryouta [g1 4xros ice frail] (#276513) King of the Jungle View Forum Posts  Posted on 2022-12-19 20:55:46 |
1 |
|---|
Memory Used: 636.20 KB - Queries: 2 - Query Time: 0.00066 - Total Time: 0.00454s
 Report
Report