|
1 |
|||
|---|---|---|---|
| Posted by | Den Background, images, HTML den description Help | ||
 D̶̅̓̅͌͘͘̚͝� �I̴̊̅̂̄̓͛͐̇ ̯̱̠̠̣̯O̷̓ (#246976) Nightmare View Forum Posts  Posted on 2024-07-14 19:12:46 |
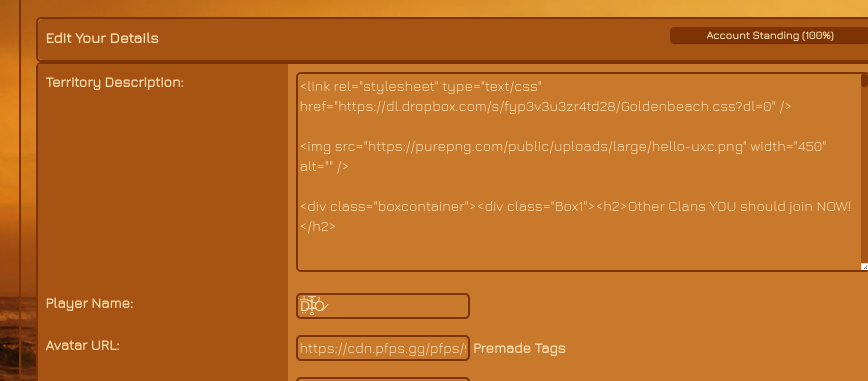
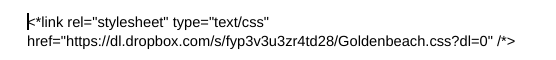
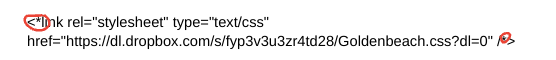
OKAY, i'm going to do my best explaining backgrounds and putting images on your den. It's difficult since these codes are hard to understand sometimes. So lets start with background just to knock it out. -------------------------------------------------------------------------------- Backgrounds Important stuff to know. ⇓ Basically when you're doing backgrounds you need to copy and paste a code down of the den design you want. Some are longer than others and some are more complex with the boxes added in like mine, so we'll start with something more simple. ------------------------------------------------------------------------------------------------------ Free backgrounds I've found to start off with (These are clickable) Shad's free CSS Kenzii's Free CSS Liodens largest free CSS post 100+ ------------------------------------------------------------------------------------------------------ Steps to activate the code ⇓ When copying the code you want to paste it into your territory description, this should be down near the bottom of your denpage. I put an image for what you should look for.  So once you've pasted the code into that area you're going to want to remove stars * from the code and THATS IT, nothing else! When you do this the code will activate and change your entire denpage. I'll show you what I mean.  I circled what you remove from the code in red.  That is all, once you do that you can press the save button under your territory description and watch the magic happen. WARNING WITH THE DEN BACKGROUND CODE ⇓ If you go back to add things into your description try avoiding the code you put in for your background. You won't want to ruin the code and deactivate the code. --------------------------------------------------------------------------------- Adding Images Important stuff to know. ⇓ When adding images the code is a little more simple. All you need to do is change your image (if its not an image you found online) into a PNG file which i can help with. ------------------------------------------------------------------------------------------------------ Steps to turn your personal images into a PNG file/Steps to activate the image code ⇓ How i show my screenshots or pictures from my device is a fancy lil website that changes my images to PNG files. Here it is ⇒ Click Here Once you've done that you download the image you've picked, wait for the website to change it, and then copy and paste the second link option. I'll show you what I mean if you do not understand.  Once you've done that you'll copy and paste that link into the code that you'll copy and paste into your den territory BEFORE ALL OF THIS CHANGING IMAGES INTO A PNG, should have put that step first, my bad. I'll give you the code for images now. ----------------------------------------------------------------------------------------------------- THE CODE ⇓ <*img src="ⓁⒾⓃⓀ ⒽⒺⓇⒺ" width="450" alt="" /*> ----------------------------------------------------------------------------------------------------- Just replace ⓁⒾⓃⓀ ⒽⒺⓇⒺ with your image's link, make sure the link is INSIDE the quotes aka these things " Once you've done that you're going to do the same thing with your background, remove the stars * from the code and ONLY The stars. Until all of this is done you can save and watch your image show up on your denpage. Just like backgrounds try avoiding it when you add more to your description, don't want to ruin it. ----------------------------------------------------------------------------------------------------- WARNING WITH THE IMAGE CODE ⇓ Sometimes images you pick are too big and wont show up on your denpage, if your image doesn't show up its probably because of that. If not then you messed up the code somehow. ------------------------------------------------------------------------------- Changing Font Color Important stuff to know. ⇓ Just like the last 2 codes, you copy and paste this down into any description, this even works for sending messages on lioden! You must be careful though with the code and what colors you pick, some don't exist on lioden. ----------------------------------------------------------------------------------------------------- Steps to Activate code ⇓ You need to remove the stars * in the code once again for this to work but you also need to make sure you fill out everything. Especially the color you are wanting to change your letters to. ----------------------------------------------------------------------------------------------------- THE CODE(S) ⇓ <*font color="#HEXCODE"*>Text<*/*font> OR <*font color="Color Type"*>Text<*/*font> ----------------------------------------------------------------------------------------------------- How to work the first code ⇓ For the first code you need to replace #HEXCODE with something similar to this #696192 to change the color of your letters. You can find some online but I will also provide you with some. Some hexcodes you can use (Some are really hard to see) ⇓ #c62f75 #fdbedd #850016 #266d57 #26619c #534a68 ----------------------------------------------------------------------------------------------------- How to work the second code ⇓ You put very basic colors down into Color type. . .easy Red, Green, Blue, Yellow, etc. ------------------------------------------------------------------------------- Changing Font Size Important stuff to know. ⇓ Just like the last 3/4 codes, you copy and paste this down into any description, this even works for sending messages on lioden too. THE FONT SIZE CAN ONLY GO UP TO 7 (SEVEN). ----------------------------------------------------------------------------------------------------- Steps to Activate code ⇓ You need to remove the stars * in the code once again for this to work and where the # hashtag sign is you put your number 1-7 to represent the size you want. ----------------------------------------------------------------------------------------------------- THE CODE ⇓ <*font size="#"*>Text<*/*font> ------------------------------------------------------------------------------- Underlining, bold, Italicizing, and crossing out text Important stuff to know. ⇓ All of these codes are VERY similar to one another, Please be careful when reading this section. ----------------------------------------------------------------------------------------------------- THE CODE(S) ⇓ Italicizing <*i*>Text<*/*i> Bolded <*b*>Text<*/*b> Underlining <*u*>Text<*/*u> <*strike*>Text<*/*strike> ------------------------------------------------------------------------------- Toggle button Important stuff to know. ⇓ When doing this you need to make sure that you put the text INBETWEEN the brackets or else it will not work and remove the stars * ----------------------------------------------------------------------------------------------------- Example of what it should look like once activated ⇓ ----------------------------------------------------------------------------------------------------- THE CODE ⇓ [*spoiler*]Text[*/*spoiler] ------------------------------------------------------------------------------- Block Quote Important stuff to know. ⇓ BlockQuotes are quite easy to be honest, not much for you to do except remove the stars * from the code. ----------------------------------------------------------------------------------------------------- Example of what it should look like once activated ⇓ Fancy Example ----------------------------------------------------------------------------------------------------- THE CODE ⇓ <*blockquote*>Text<*/*blockquote> ------------------------------------------------------------------------------- Tables Important stuff to know. ⇓ Tables are BY FAR one of the most difficult things i've learned. They tend to break easily if the code is messed up! You can have a Table with multiple headers and contents. BUT you must also remember to keep it inside the <*/*table> tag when you're copying the code. Also remove the stars * and replace the # hashtag with any number. ----------------------------------------------------------------------------------------------------- Example of what it should look like ⇓
----------------------------------------------------------------------------------------------------- THE CODE ⇓ <*table style="width:#px;border:#px solid;"*><*tr*><*th*>Header Text<*/*th><*/*tr><*tr*><*td*>Content Text<*/*td><*/*tr><*/*table> ----------------------------------------------------------------------------------------------------- That is all for this decorating denpage stuff. If you have any other problems let me know!  6 players like this post! Like? 6 players like this post! Like? Edited on 11/08/24 @ 15:22:43 by D̶̤̅̓̅͌͘͘̚͝I̴̯̱̠̠̣̯̊̅̂̄̓͛͐̇O̷̓ (#246976) |
||
|
̷F̷a̷̷l̷̷l̷̷ O̷̷u̷̷t̷ (#477743) Sapphic View Forum Posts  Posted on 2024-07-15 08:45:27 |
|
D̶̅̓̅͌͘͘̚͝� �I̴̊̅̂̄̓͛͐̇ ̯̱̠̠̣̯O̷̓ (#246976) Nightmare View Forum Posts  Posted on 2024-07-15 14:51:04 |
1 |
|---|
Memory Used: 636.59 KB - Queries: 2 - Query Time: 0.00069 - Total Time: 0.00409s
 Report
Report