|
1 |
|
|---|---|
| Posted by | Changing cursor image? |
 Rhi (#482308) Wanderer View Forum Posts  Posted on 2024-09-07 08:23:42 |
Note: PLEASE do not just direct me to Cursors 4 U. I know it's a great resource. Unfortunately it didn't have any ones that I want for my den, so I have to just *puts on Thanos glove* do it myself. I'm very very new to HTML and CSS. I actually only started learning it so that I could have a pretty den like all of the cool kids, if I'm being honest  For the most part things are going smoothly, but custom cursors are giving me some trouble. I want to change the images for both the default cursor and the pointer for hovering over links. My code currently looks like this: For the most part things are going smoothly, but custom cursors are giving me some trouble. I want to change the images for both the default cursor and the pointer for hovering over links. My code currently looks like this:body { cursor: url('image1.png'), auto; } body, a:hover { cursor: url('image2.png'), progress; } With image1.png intended for the default cursor and image2.png intended for just the pointer. However, image2.png is being used for both of them. I've looked in so many places and also tried many different lines. This is the first one I've tried that even gave me an image for the pointer at all. Can anybody lend a hand and let me know what I'm doing wrong?  0 players like this post! Like? 0 players like this post! Like? |
|
✧|Tacatto|✧ Haze RLC (#25830) 
View Forum Posts  Posted on 2024-09-07 08:47:36 |
Try adding " important! " to the first line! Like this: body { cursor: url('image1.png'), auto important!; } See if that helps any! Unfortunately I am away from my laptop so thats the most I can try to offer for help right now.  0 players like this post! Like? 0 players like this post! Like? |
|
Rhi (#482308)
Wanderer View Forum Posts  Posted on 2024-09-07 09:20:27 |
|
✧|Tacatto|✧ Haze RLC (#25830) 
View Forum Posts  Posted on 2024-09-07 09:35:28 |
Try this instead, just incase I put it in the wrong spot. Its been a while since I did css body { cursor: url('image1.png'), auto; important! }  0 players like this post! Like? 0 players like this post! Like? |
|
Rhi (#482308)
Wanderer View Forum Posts  Posted on 2024-09-07 15:32:21 |
A no-go on that one as well :/ It's so weird - I've read so many guides on Stack Exchange and W3Schools, but I can only seem to find lines of code that only change the main cursor. I guess I just gotta dive deeper?  0 players like this post! Like? 0 players like this post! Like? |
|
sariellalime 🔥 (#69452)
Untitled View Forum Posts  Posted on 2024-09-08 01:11:48 |
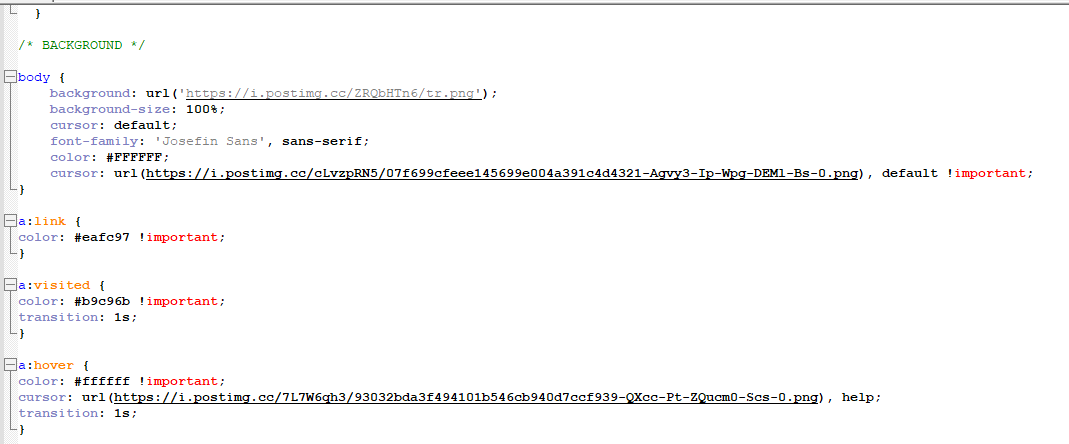
I am used CSS from Punny#139 as a example for many tricks and in matter for cursor it's worked, as example you can see my den's css =-D first one it's default second one it's pointer (my 'a:hover' dont has 'body, ' part ) body { cursor: default; cursor: url(image1), default !important; } a:hover { cursor: url(image2), help; }   0 players like this post! Like? 0 players like this post! Like?Edited on 08/09/24 @ 01:19:24 by sariellalime 🔥 Lion Meat raff (#69452) |
|
Rhi (#482308)
Wanderer View Forum Posts  Posted on 2024-09-08 08:17:59 |
This did the trick!!! Thank you both so much for the help  Now I can have the cowboy themed den of my dreams. Now I can have the cowboy themed den of my dreams.  1 player likes this post! Like? 1 player likes this post! Like? |
1 |
|---|
Memory Used: 624.64 KB - Queries: 2 - Query Time: 0.00073 - Total Time: 0.00477s
 Report
Report

