Want to make a suggestion? Click here!
Image Host Issue September 2019
So apparently my image host died again... DA for some reason has completely changed how uploading images works on their site, and they use a third party host now. This means I'll be working on retaking and uploading the preview as well as some of the backgrounds. This will be happening soon, but I can't guarantee when. I have some serious studying to do over the next two weeks, but after that I have my fall break and should be able to get them done by then!
Update 2; November 2019 (oof!)
Unfortunately what was supposed to be an easy semester has become pretty tough, especially with finals coming in fast. On the plus side, that means finals are almost here  In all seriousness, that means once finals are over, I can relax and get to work on these ^^ I plan to start working on fixing these, or recreating them even, about the 2nd week of December.
In all seriousness, that means once finals are over, I can relax and get to work on these ^^ I plan to start working on fixing these, or recreating them even, about the 2nd week of December.
Update 3.5 (I guess 4?); August 2024
(I deleted update 3, as it it entirely irrelevant now...)
So... yeah, (hi LioDen-that-I-totally-didn't-go-on-hiatus-from...) I have discovered the image host problems got even worse, right as I was going to start working on fixing all the previews. Apparently, the old site I got many of the background from (which had been recommended to me forever ago when I was first learning) went down, and the urls were redirecting to uh- well- a NSFW site. Because of all this, I am now in the process of deleting any and all layouts from Dropbox that were not made 100% from my own images, even if they weren't from that site (at some point, I moved to using DA and asking artists for permission for wallpapers they posted). All this goes to show the importance of due diligence, honestly, and in the future, if I ever do get around to making layouts again, I will only use my own images, just to avoid these sorts of problems.
I deeply apologize to anyone who may have been using the layouts that have now been deleted! I obviously needed to systematically delete all of the problematic layouts. I don't actually think the images were showing anything (like no image at all/broken links), but I absolutely had to be certain and this was the only way. I only discovered this now, as on a whim I decided to make sure at least those images were working, as I had done previously in 2019.
Plans Moving Forward (8/13/2024)
-I intend to completely revamp this thread (maybe delete and repost, but I also kind of like having this as a relic of my LD history of sorts lol). We have spoilers now, so the whole scroll bar thing (while interesting) is very annoying personally now. I'd rather use spoiler and headers to divide everything nicely, like I do on my threads over on WolvDen.
-WD tends to take my interest over LD nowadays... plus work and other things that keep me even from being active there (I at least don't disappear for months unplanned over there though lol). I have some layouts I've been making for WD that I will likely just start making a version for here as well every time I do make them (granted, it's at a snail's pace; again, I now by personal policy make all my images myself).
-Rules will get a slight update.
-I'll rework/repost a tutorial I made for WD that walks through my entire process, both coding and wallpaper making. Honestly, I'm not going to be very active here on LD, so I'd rather put up a proper tutorial and template so people can make their own layouts if they're looking for ones similar to mine. I hope to also rework, or otherwise combine it with, my old Stylish/Stylus template/guide, sort of just to update and bring everything together.
Obviously, I have no idea when any of this could be done... I no longer have as much free time and passion for coding that I once had 10 years ago, so my motivation has been next to 0.
Table of Contents
Important Notes!
Rules
Info
Full Layouts
Partial Layouts
Notes
(Go to notes to see how to add a scroll bar to your threads, like this one ;D)
Important Notes!
Since I use Dropbox for these, occasionally the codes won't show up in your den. This normally happens when Dropbox is going through updates or bug fixes and it doesn't normally last long. The longest it lasted was a few hours and that(from what I understand) was from a major update.
To answer the constant questions of "How do I put this in my profile/den/territory description?", the "How to use these" is how!
Caves came out long after I made these and they were made specifically for your profile, not caves.
Rules(Even free stuff has them.)
1. Do not resell these layouts! I was just recently made aware that this happened to someone scammed into buying a layout from here. These are free for everyone and it should stay that way.
2. You don't need to ask to use these and you don't need to credit me, but do not claim it as your own.
3. If a layout isn't working let me know and I'll see what I can do to fix it.
4. If you can't get it to work message me and I'll help you out c:
5a. I am perfectly willing to do custom edits for anyone. Just ask. I've done it before. (Basically, I make a copy and edit it for you. It will be a different link/code, so it won't affect anyone else's.)
5b. If you know how to, you may also do small edits of your own, but only if you put a note in the css file(if you don't know how to do that, let me know, though most already have a note in them about credit).
5c. You can also commission another coder to make small edits(add drop down boxes is what I get asked about most often). Again, as long as credit for the original is given, I'm happy.
Info
How to use these
1. Underneath the image of the layout is a pastebin link(it says "Code"). Go there and copy the code.
2. Paste it into your den description, branch description, or if you own a clan, you can even use them there, then save. It should now appear c:
3. If you want to see a larger preview, the images will be soon/are linked to a larger one.
How to Add to Cave
1. Find the code you want, opening the pastebin link.
2. You only need the file link, not the whole "linking code". This is how you find it:
-<*link rel="stylesheet" type="text/css" href="LINK IS HERE" /*>
3. Copy the link, and paste it into the "Cave CSS" under "Cave Settings".
I do these every now and then, when I have the free time. Although I often just go with what I like at the moment, I always keep suggestions highly in mind when making layouts. Feel free to leave a suggestion in the replies ^^
Full Layouts
Color Themes
Black and White (Just plain old black and white :D)

Code
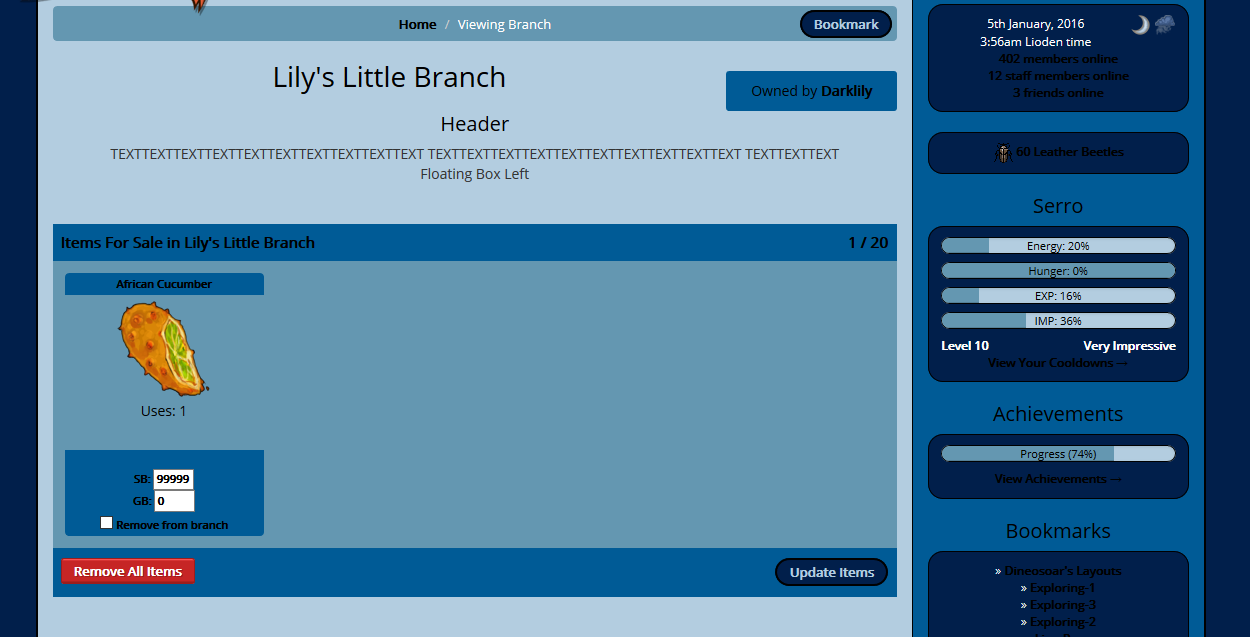
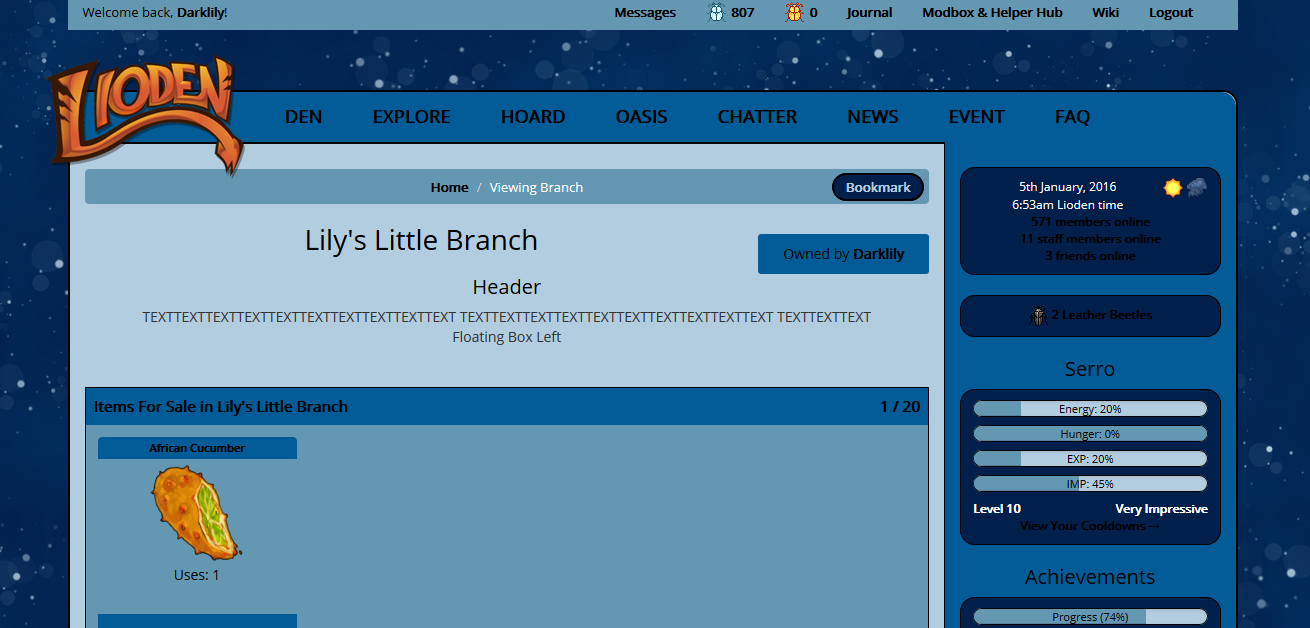
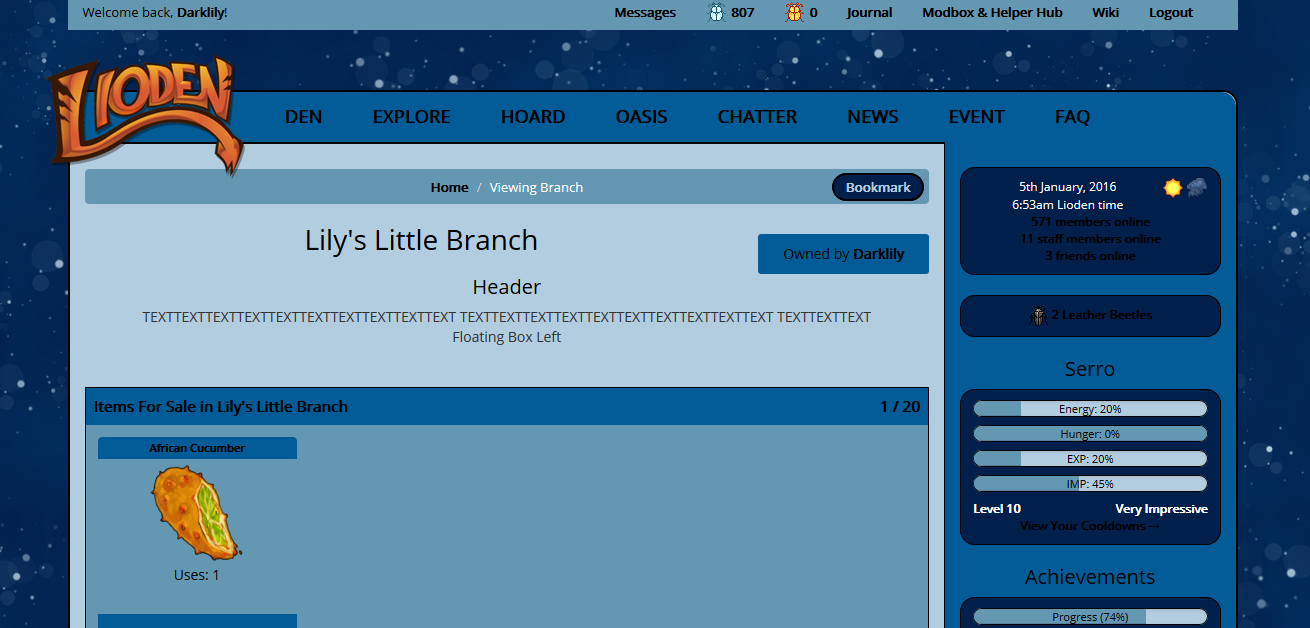
Simple Blue

Code
Simple Blue 2.0

Code
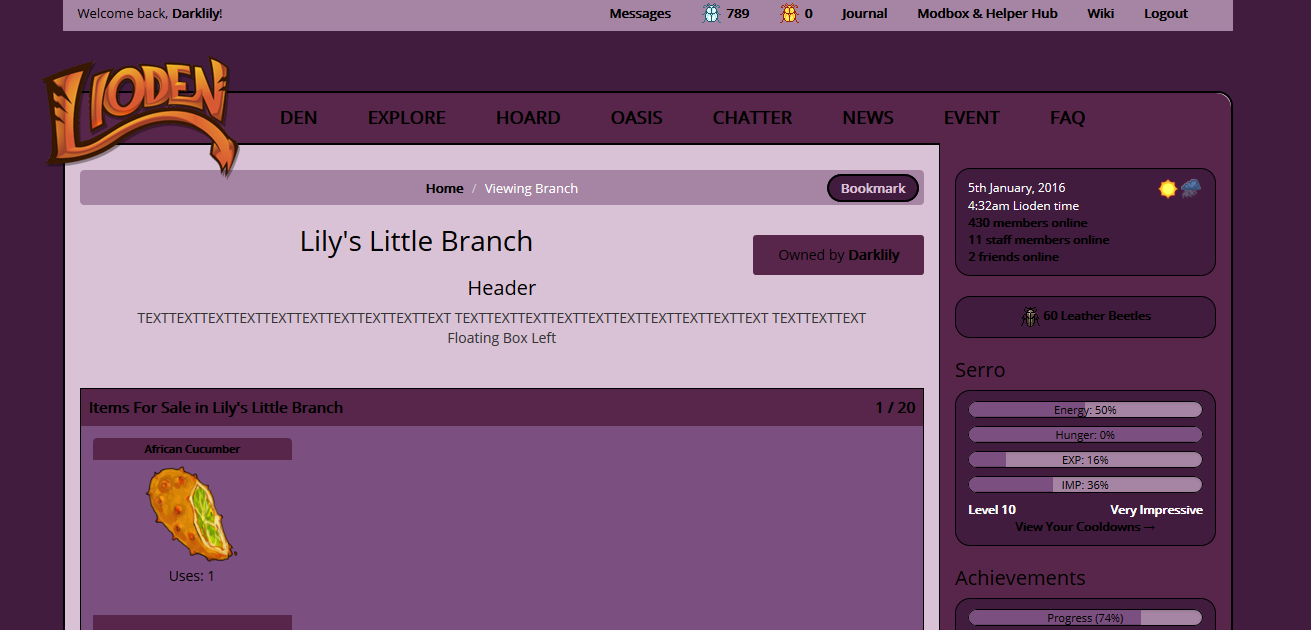
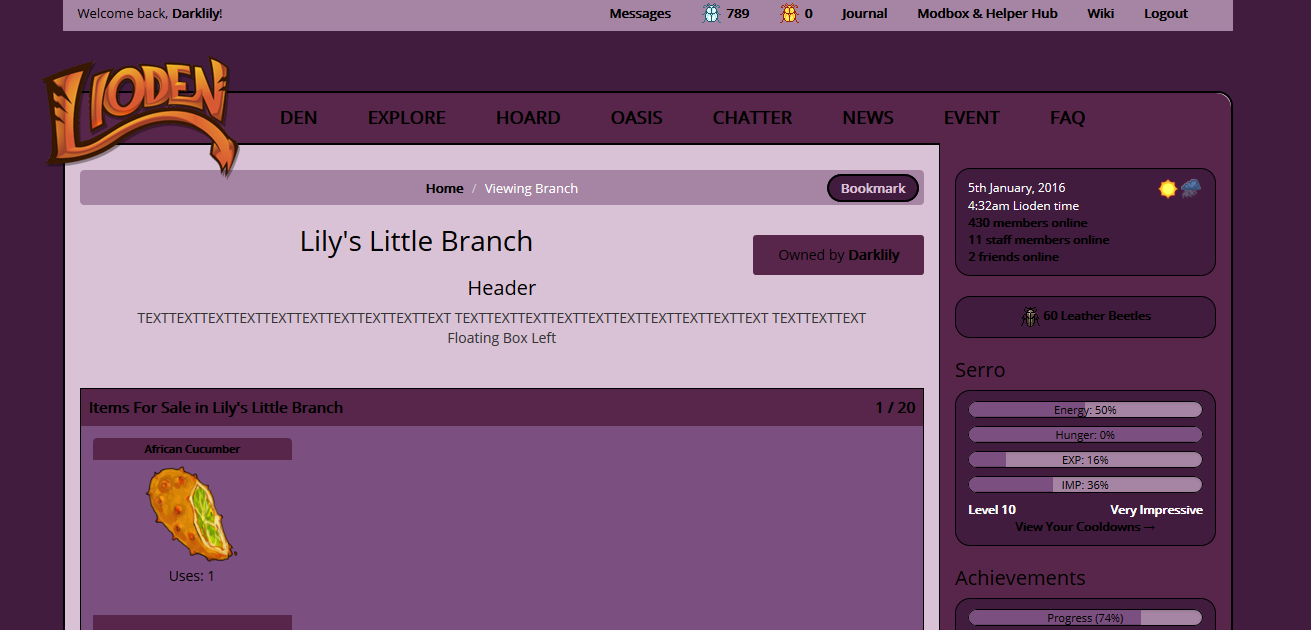
Simple Purple

Code
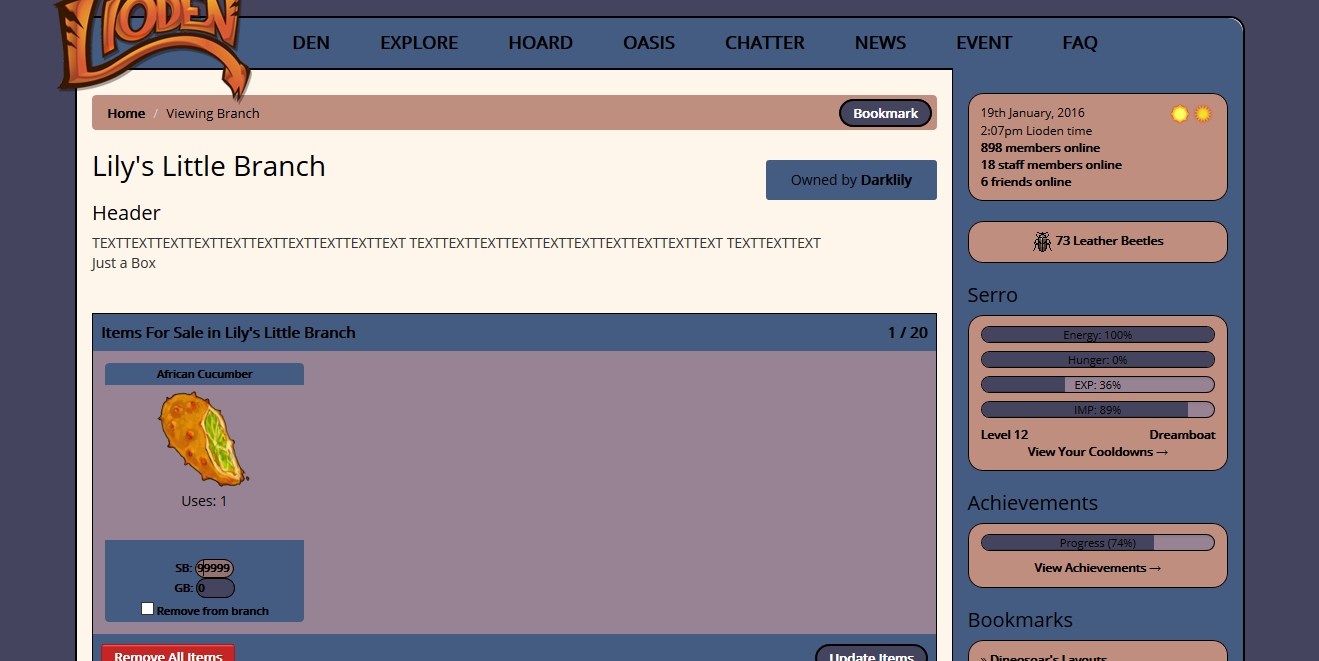
Simple Colors 1

Code
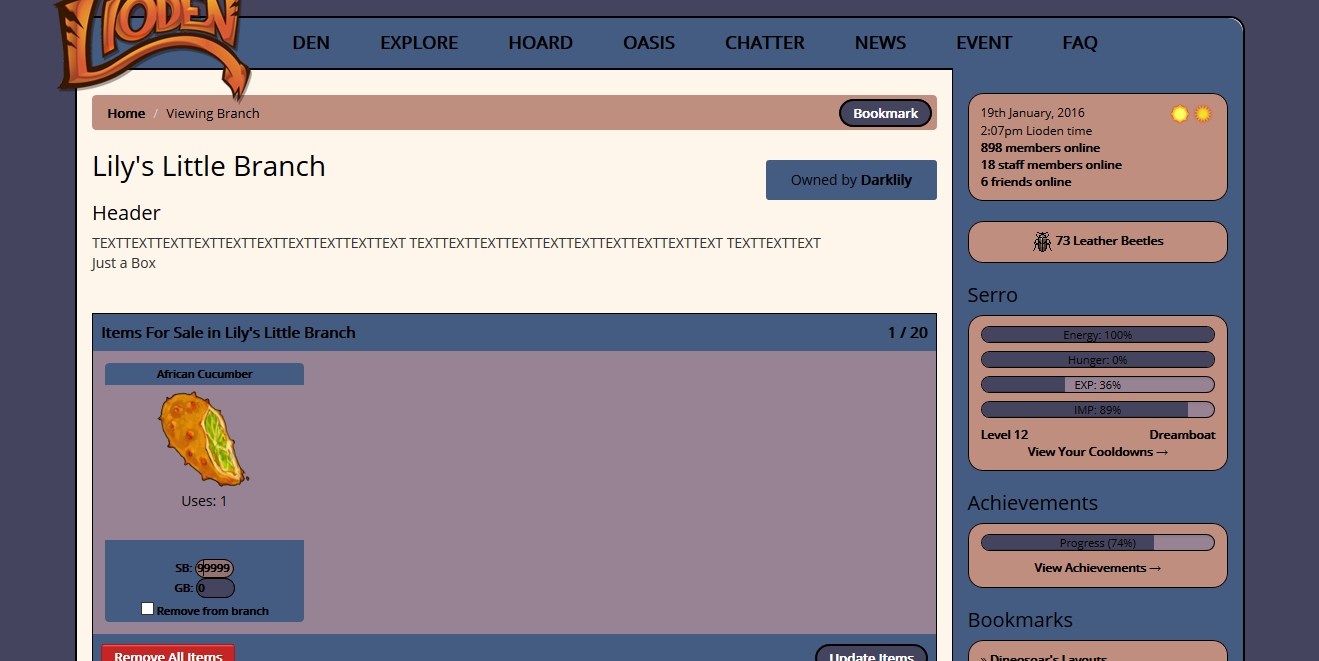
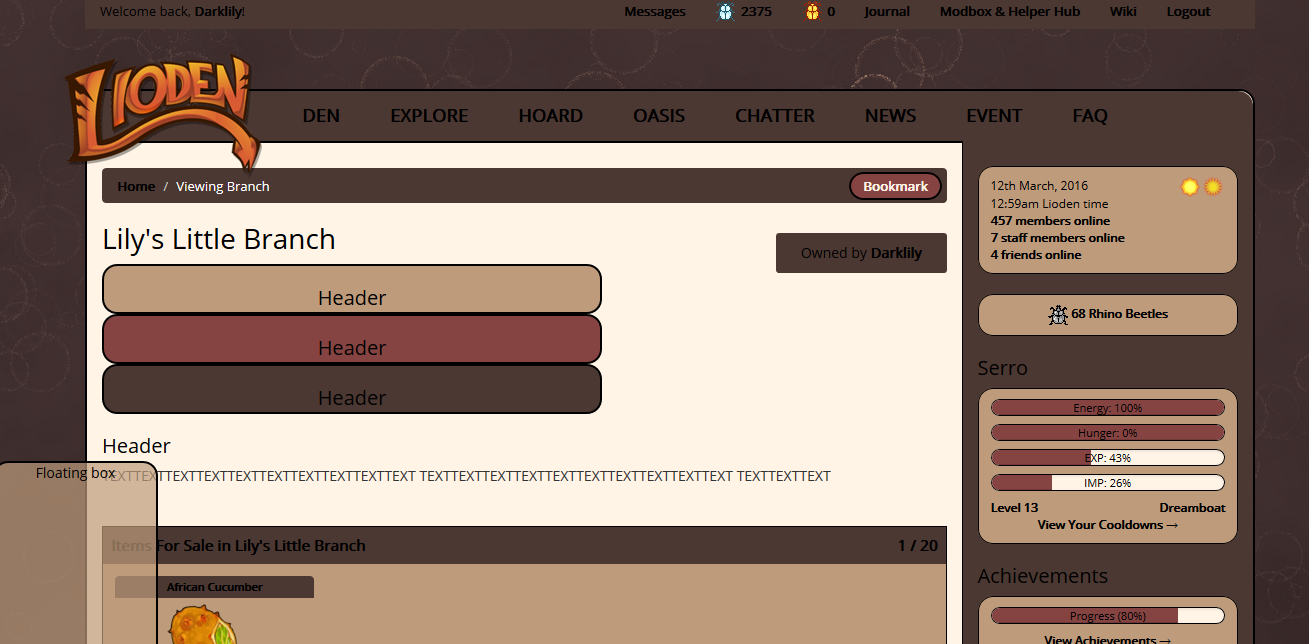
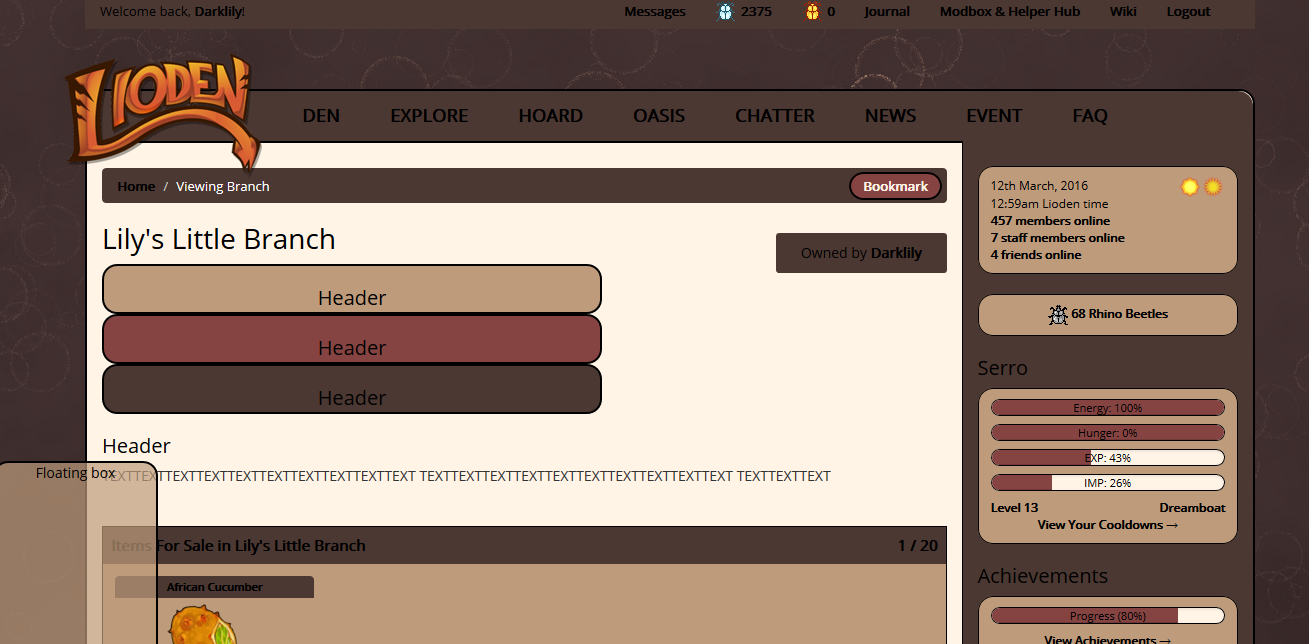
Coffee, Simple Colors
Includes 3 different colored expanding boxes and a floating box(size/position changes available).

Code
HTML Codes
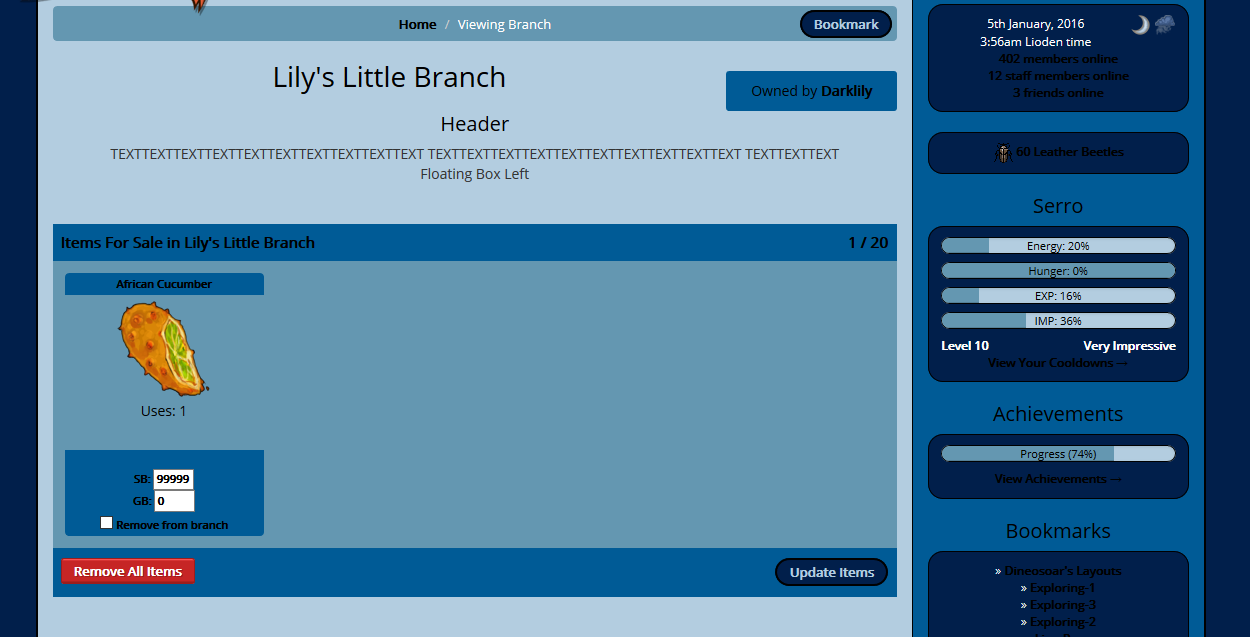
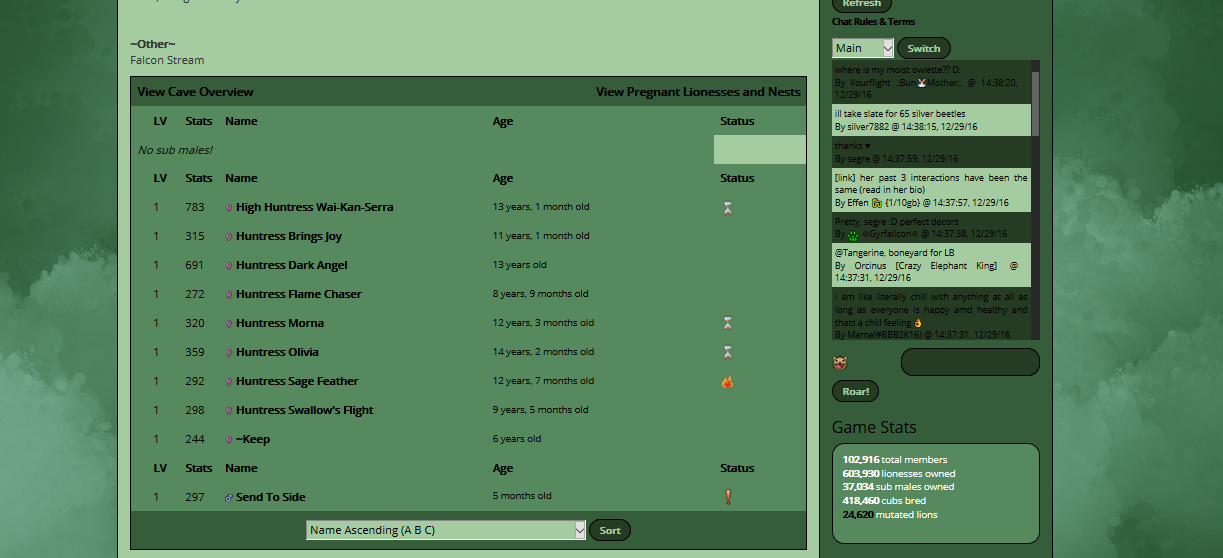
Simple Colors Green

Code(With Image BG)
Code(Solid Color BG)
The BG images I made, which are free to use ^^
Sand, Simple Colors

Code
Blossoms, Simple Colors

Code
Partial Layouts
Pride Tables
Theses just change your pride tables(where your lionesses, lion's pic, player info, etc. is). Also will change the colors in your branch if used there instead.
Cyan and Black

Code
Cyan and White

Code
Purple and Plum

Code
Pride Table from "Purple"

Code
Red

Code
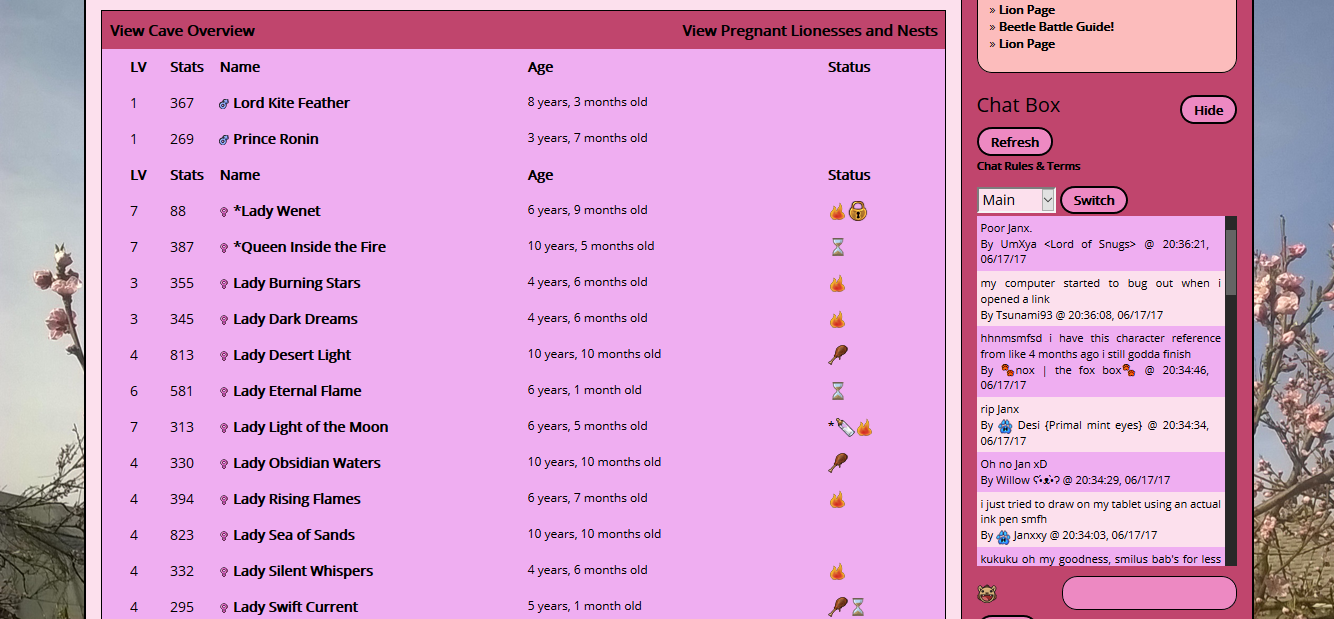
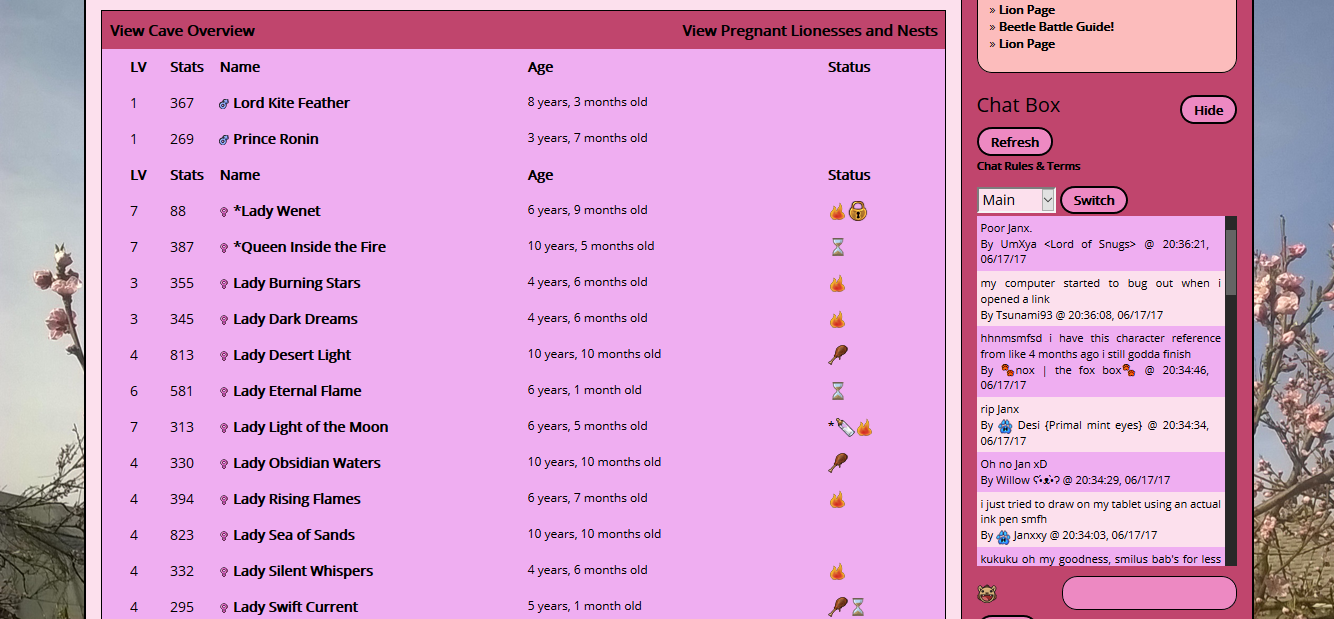
Pink

Code
Pink 2

Code
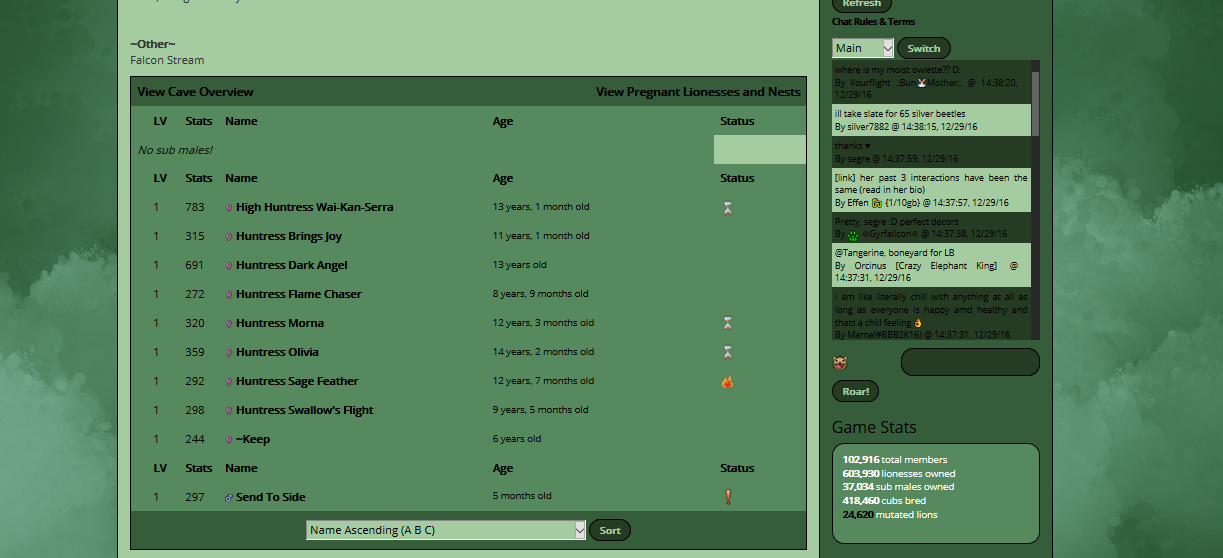
Orange and Black

Code
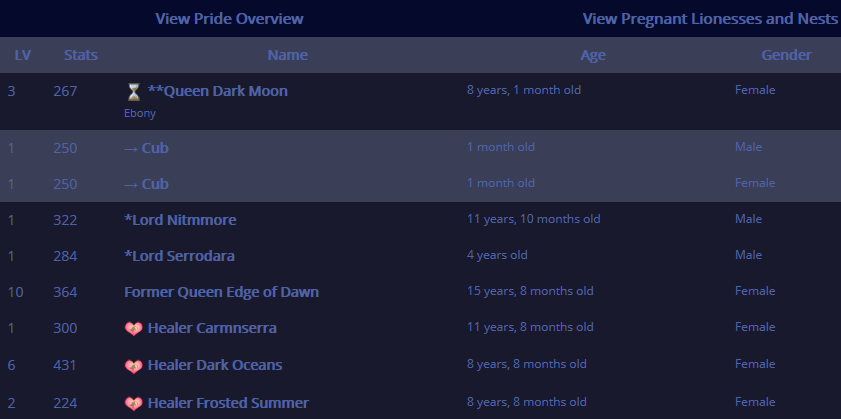
Dark Blue

Code
Notes
I totally stole this idea from Dineosoar's thread ;3
A special thanks to all those who have made suggestions or reported broken layouts, and suggested font/color fixes!
(Used to keep a list, but there's so many of you guys now XD Thank you all <3)
How to add a scroll bar to threads
Since divs have been disabled from threads, just like CSS, if you want to add a scroll bar to your thread you need to use a < p > tag, not a div :) To do that, follow the direction below. For the code, remove the *s.
1. Paste this at the very top <*p style="width:500px;height:1000px;overflow:auto;"*>
2. Put this at the end, <*/p>
3. Save your thread and check to make sure the scroll bar appears. If it didn't, try changing the height.
Tables will not work within the post! Neither will headers (< h# >)!
--You can get around these problems with some simple coding know how though.



 13 players like this post! Like?
13 players like this post! Like? 

 0 players like this post! Like?
0 players like this post! Like?
 0 players like this post! Like?
0 players like this post! Like?
 0 players like this post! Like?
0 players like this post! Like?
 0 players like this post! Like?
0 players like this post! Like?

 0 players like this post! Like?
0 players like this post! Like?









 0 players like this post! Like?
0 players like this post! Like?


 Report
Report
 In all seriousness, that means once finals are over, I can relax and get to work on these ^^ I plan to start working on fixing these, or recreating them even, about the 2nd week of December.
In all seriousness, that means once finals are over, I can relax and get to work on these ^^ I plan to start working on fixing these, or recreating them even, about the 2nd week of December.