|
|
|
|---|---|
| Posted by | Free CSS Template + Tutorial 2.0 (2023) |
|
katie 🍃 (#106445)
Warrior View Forum Posts  Posted on 2022-12-29 04:57:14 |
Welcome to the new and updated version of my CSS template + tutorial!
My original from 2019 is still usable, but a bit outdated and needed some polishing. > VIEW/DOWNLOAD THE TEMPLATE HERE < Rules: • This template may be used for anything and everything - free codes, pre-mades, commissions, you name it. • Please leave the credit in the template intact, unless your coding becomes unrecognizable from it. • This is a guide for CSS coding, not things like image hosting or photo editing. Please use Google if you need help with things like that. • Feel free to show me CSS you made using my template! It makes me happy. Resources: • W3Schools Always go here first. Anything and everything you need to know about CSS is here. • Live CSS Editor (Chrome) Allows you to see changes to your CSS instantly, great for when you're working on your code. • Unsplash & Pexels Great high quality, free to use backgrounds. • Google Fonts Fonts MUST be from here to work in the template. • Color Palette from Image & Gradient from Image Generates a color palette or gradient based on your background image. • Color Picker For hex or RGBA codes. Coding Things to Keep in Mind: • The background of an element controls the solid color behind it, the color of an element controls the text. • In RGBA codes, the decimal controls transparency of the element. For example, rgba(1, 1, 1, 0.5) = 50% transparency. 1 = opaque, 0 = invisible. • Aim for readability. Cursive fonts are great for headers, but are hard to read in description text. • Avoid creating eye-burning CSS or a page that may harm others. Be mindful of intensely bright colors, flashing images, etc. Other people have to see your den too! Tutorial  125 players like this post! Like? 125 players like this post! Like? Edited on 15/05/23 @ 16:23:01 by katie 🌿 (#106445) |
|
Emperor Quiqi ☂️ ✈ (#371719) View Forum Posts  Posted on 2025-01-14 20:58:14 |
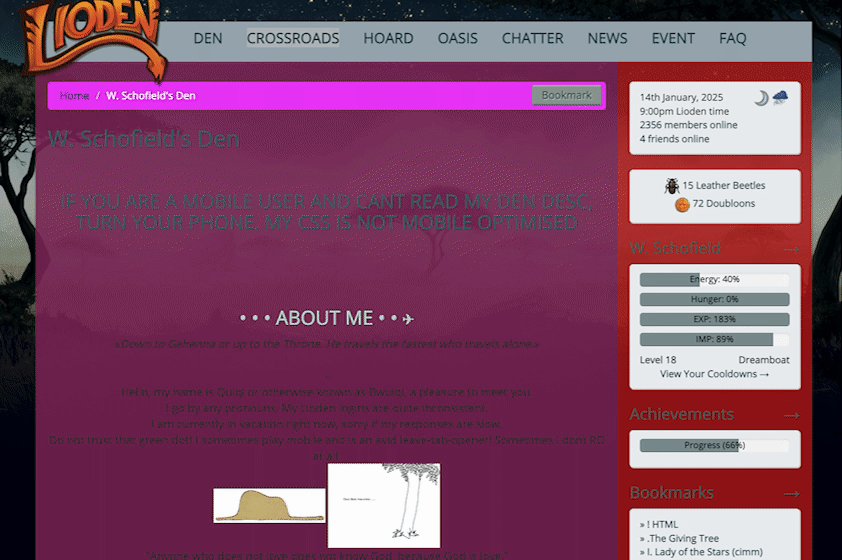
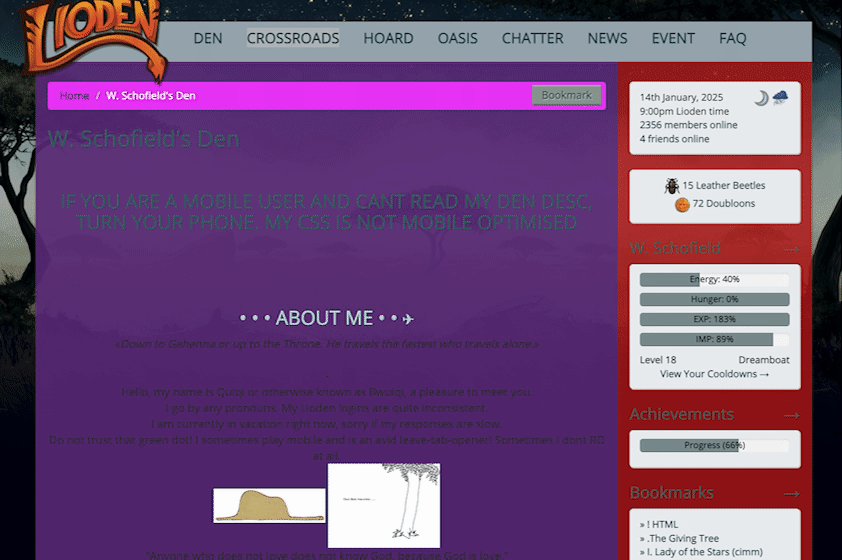
Not too sure what you might be talking about but I do have an idea.  Is this what you're talking about ? (Coloured regions in Blue, Red & Pink)   0 players like this post! Like? 0 players like this post! Like?Edited on 14/01/25 @ 21:06:29 by L. Corporal Quiqi ☂️ ✈ (#371719) |
|
Just A 1967 Chevy Impala (#364942) View Forum Posts  Posted on 2025-01-14 21:09:06 |
I mean the middle part that goes through blue and translucent/purple, yes! I found the sidebar (red) and the pink part myself but can't find the other  0 players like this post! Like? 0 players like this post! Like? |
|
Emperor Quiqi ☂️ ✈ (#371719) View Forum Posts  Posted on 2025-01-14 21:11:01 |
Ohhh, so you're trying to colour the two differently however when you change the opacity for one you don't want the colours to mix ?  0 players like this post! Like? 0 players like this post! Like? |
|
Emperor Quiqi ☂️ ✈ (#371719) View Forum Posts  Posted on 2025-01-14 21:12:55 |
Nevermind, I'm STUPID   Here's the code snippet for the blue
 1 player likes this post! Like? 1 player likes this post! Like? |
|
Just A 1967 Chevy Impala (#364942) View Forum Posts  Posted on 2025-01-14 21:16:02 |
oop sorry I didn't see that until after I posted thank you, that makes sense but I didn't think it changed anything when I went through last time! you're a lifesaver   0 players like this post! Like? 0 players like this post! Like?Edited on 14/01/25 @ 21:17:41 by Just A 1967 Chevy Impala (#364942) |
|
Just A 1967 Chevy Impala (#364942) View Forum Posts  Posted on 2025-01-15 21:22:02 |
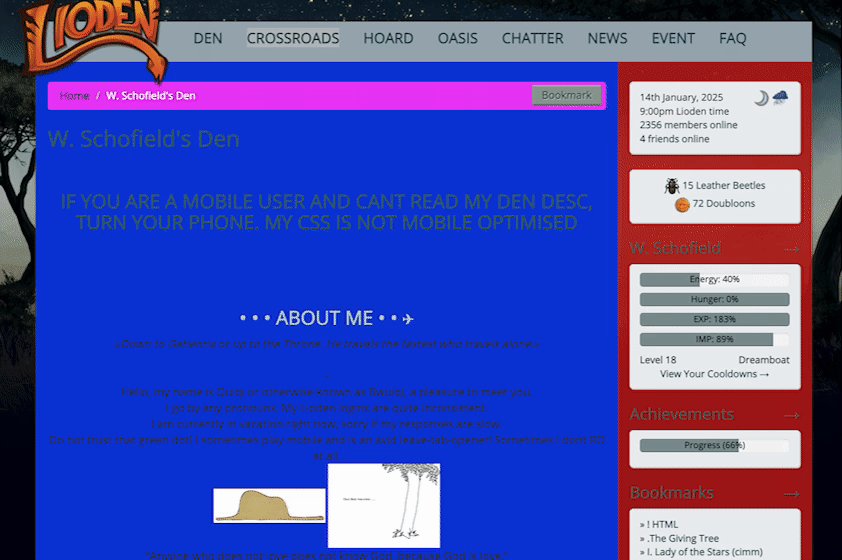
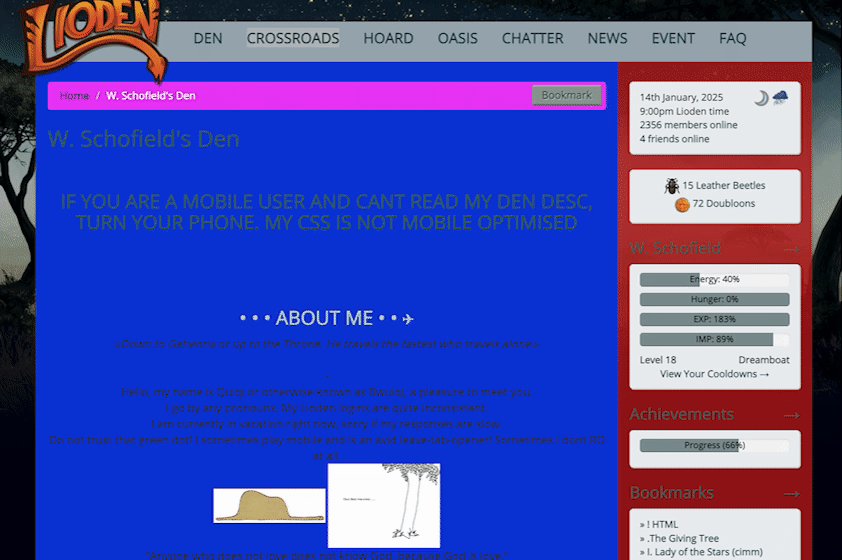
managed to get everything to work when I looked at it through my live css editor, so does anyone know why my den CSS looks like this? I mean why the main section isn't clear at all, the two dens are way down, and the mound images are really weird. (https://www.dropbox.com/scl/fi/iauktbv5d1o5912x4hyxn/wip.css?rlkey=s02qjotk685llrhlyfbbx3cvx&st=8fp78c5n&dl=0 to see the code)  0 players like this post! Like? 0 players like this post! Like?Edited on 15/01/25 @ 21:35:09 by Just A 1967 Chevy Impala (#364942) |
◟Zauna◝ (#463169)

Angelic View Forum Posts  Posted on 2025-01-16 16:41:34 |
Everyone is saying that this tut is really clear but I'm still having trouble understanding how to work things  The google font thing won't let me use a font what do I doooo  0 players like this post! Like? 0 players like this post! Like? |
|
My_Hand._.Fell_Off~ (#476121)
Sweetheart View Forum Posts  Posted on 2025-01-16 17:07:04 |
If you’re on mobile, google fonts won’t work. I’m a mobile user too and it would not physically give me mine. Which font are you trying to use??  0 players like this post! Like? 0 players like this post! Like? |
◟Zauna◝ (#463169)

Angelic View Forum Posts  Posted on 2025-01-16 17:13:54 |
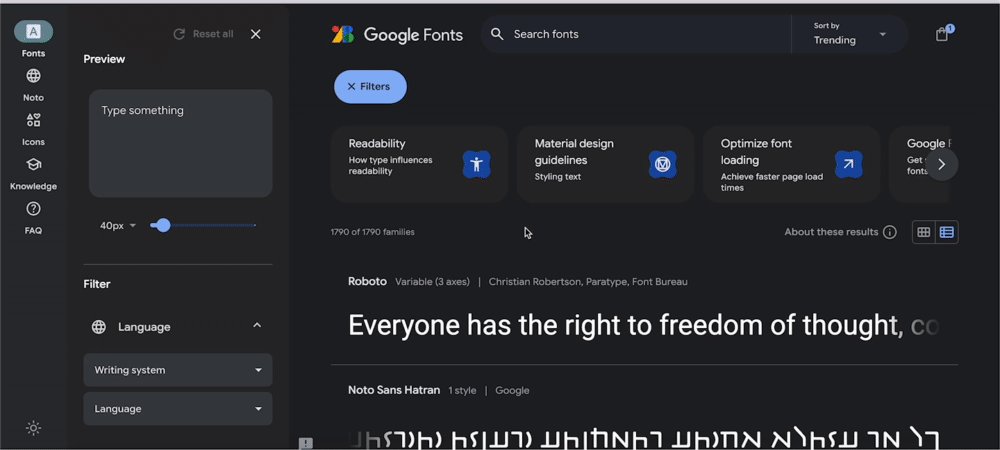
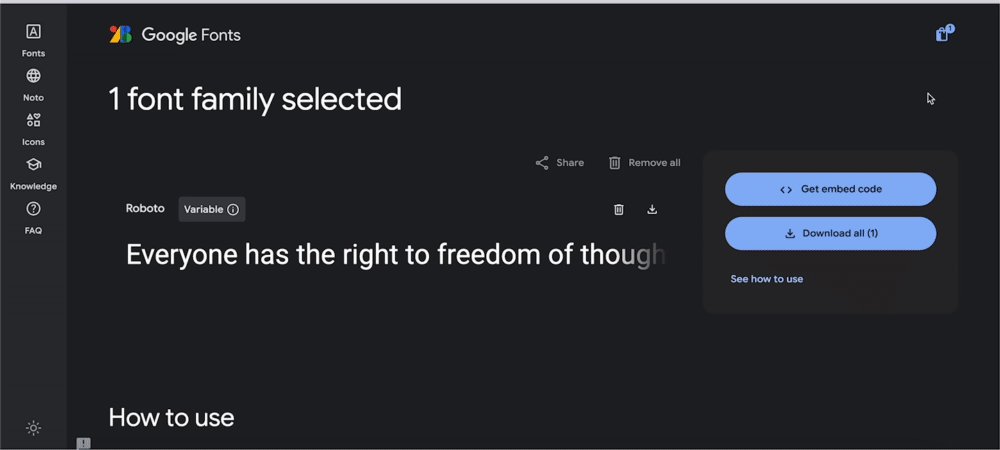
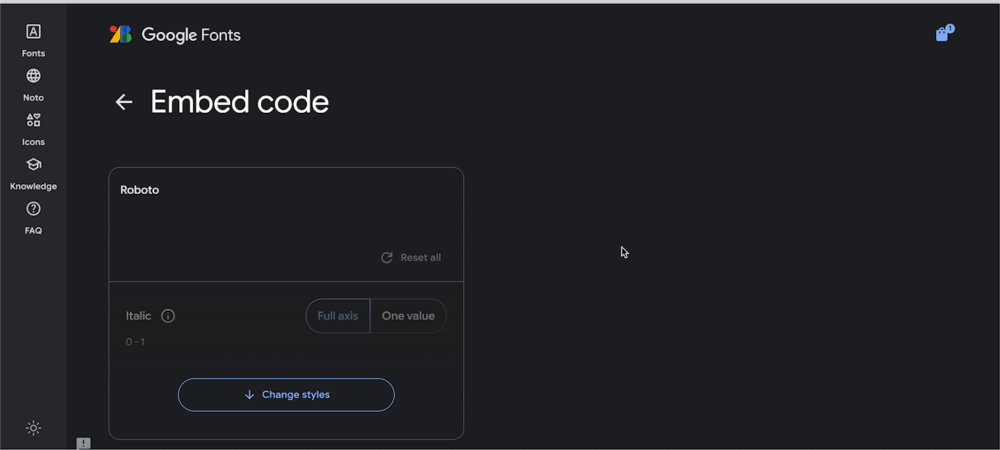
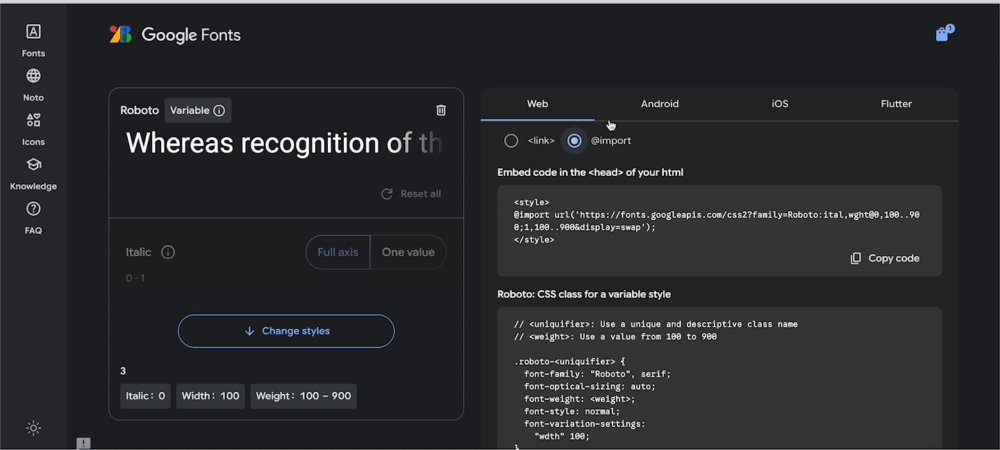
I've been trying on my desktop, I just can't even find the styles button This is all I'm seeing: Am I blind or am I just dumb   0 players like this post! Like? 0 players like this post! Like? |
|
Emperor Quiqi ☂️ ✈ (#371719) View Forum Posts  Posted on 2025-01-16 22:50:47 |
@463169 | I made a quick video to show you really quick and I hope it helps you !   0 players like this post! Like? 0 players like this post! Like? |
|
Emperor Quiqi ☂️ ✈ (#371719) View Forum Posts  Posted on 2025-01-16 22:56:34 |
@364942 | You shouldn't use Discord to host images because they aren't stable and disappear after a bit. I think that's all you should do is fix that. As for the mounds, the width and height was really janky. Try to put this in.
See if it works on your device ! It works on mine.  0 players like this post! Like? 0 players like this post! Like?Edited on 16/01/25 @ 22:58:30 by L. Corporal Quiqi ☂️ ✈ (#371719) |
|
Just A 1967 Chevy Impala (#364942) View Forum Posts  Posted on 2025-01-18 08:41:35 |
@371719 it fixes the mound images (I changed the discord-hosted one as well), but they're still oddly placed and the main strip is still silver and opaque  0 players like this post! Like? 0 players like this post! Like? |
|
viperblossom (#40497)
King of the Jungle View Forum Posts  Posted on 2025-01-18 17:11:10 |
sorry if you answered this before, but how can i make the css preview work? edit: nvm i figured it out lol  0 players like this post! Like? 0 players like this post! Like?Edited on 18/01/25 @ 17:13:31 by viperblossom (#40497) |
|
viperblossom (#40497)
King of the Jungle View Forum Posts  Posted on 2025-01-18 20:24:44 |
okay so for some reason I'm not being able to place the CSS? like, I did put on dropbox and placed the code on the link but still not working what am I missing? here's the link to the template https://www.dropbox.com/scl/fi/sir7bk1v26mk418742ay9/mitten-template.css?rlkey=sawd1dm1tmxmwgt0mgv7fhfi8&st=esezlfc3&dl=0 and here's the code I'm pasting to the territory description: link rel=""stylesheet" type="text/css" href="https://dl.dropbox.com/s/https://www.dropbox.com/scl/fi/sir7bk1v26mk418742ay9/mitten-template.css?rlkey=sawd1dm1tmxmwgt0mgv7fhfi8&st=esezlfc3&dl=0" / (since what I put wasn't showing up, I removed the first < and the last >  0 players like this post! Like? 0 players like this post! Like?Edited on 18/01/25 @ 20:26:40 by viperblossom (#40497) |
|
Just A 1967 Chevy Impala (#364942) View Forum Posts  Posted on 2025-01-18 20:44:35 |
@40497 if you go back to page 49 there are already some answers - however, you can try getting rid of the second " between = and stylesheet (making it  0 players like this post! Like? 0 players like this post! Like? |
Memory Used: 642.41 KB - Queries: 2 - Query Time: 0.00055 - Total Time: 0.01547s
 Report
Report

















