|
|
|
|---|---|
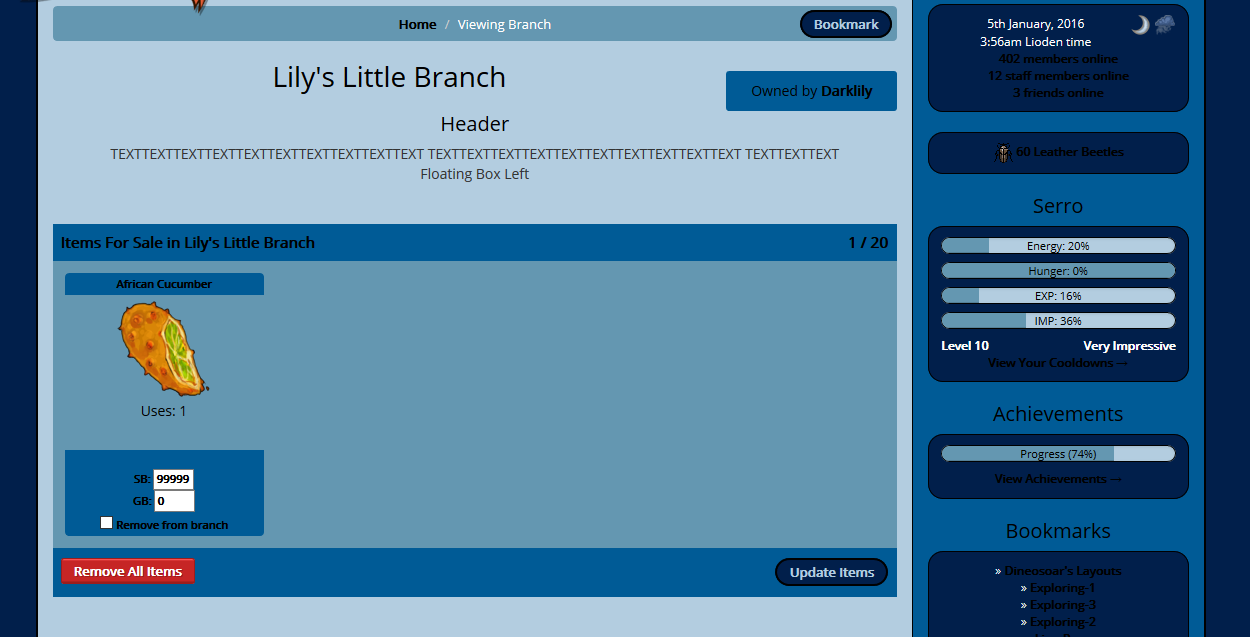
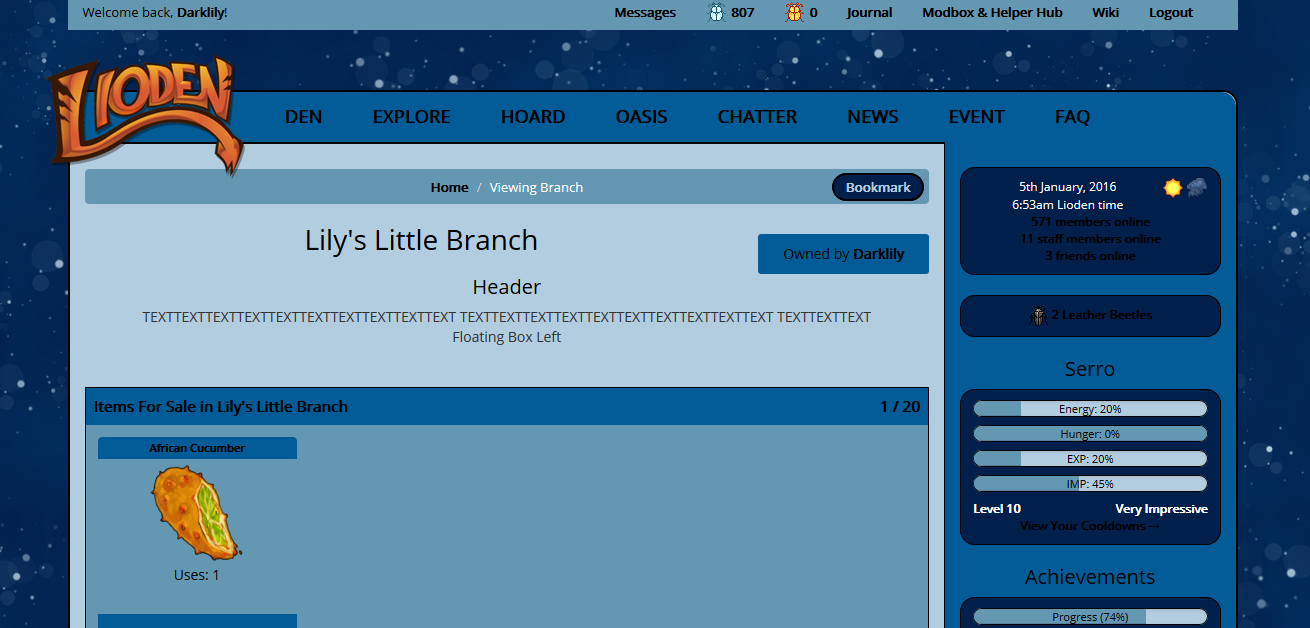
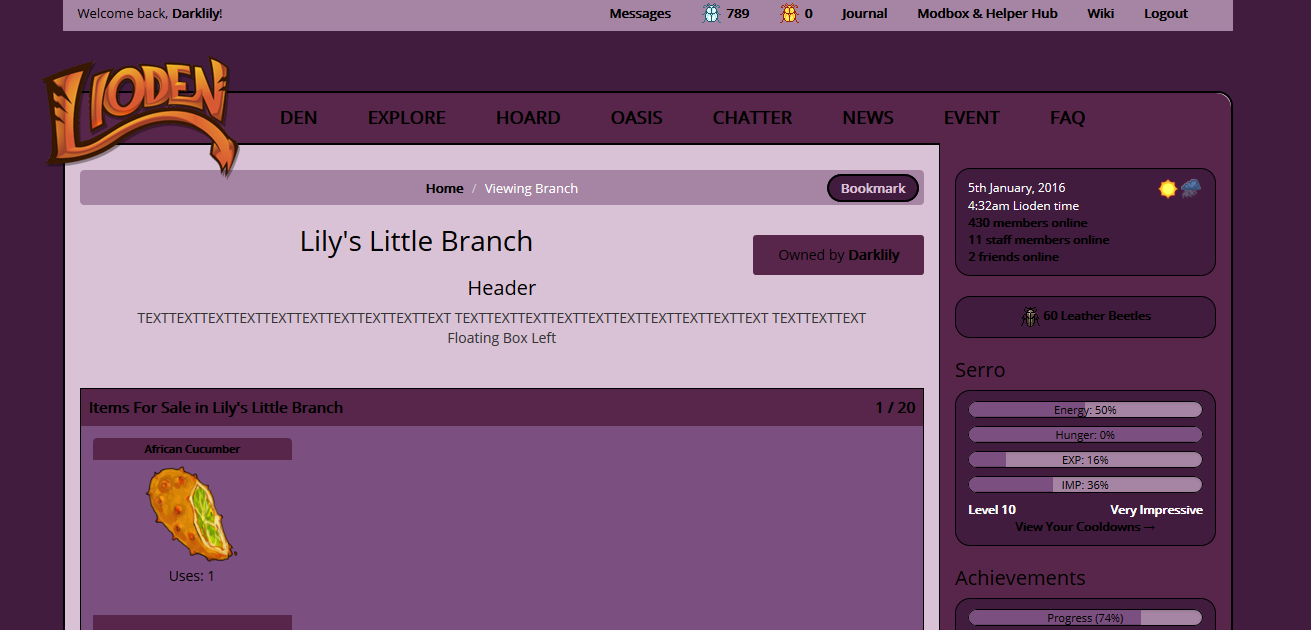
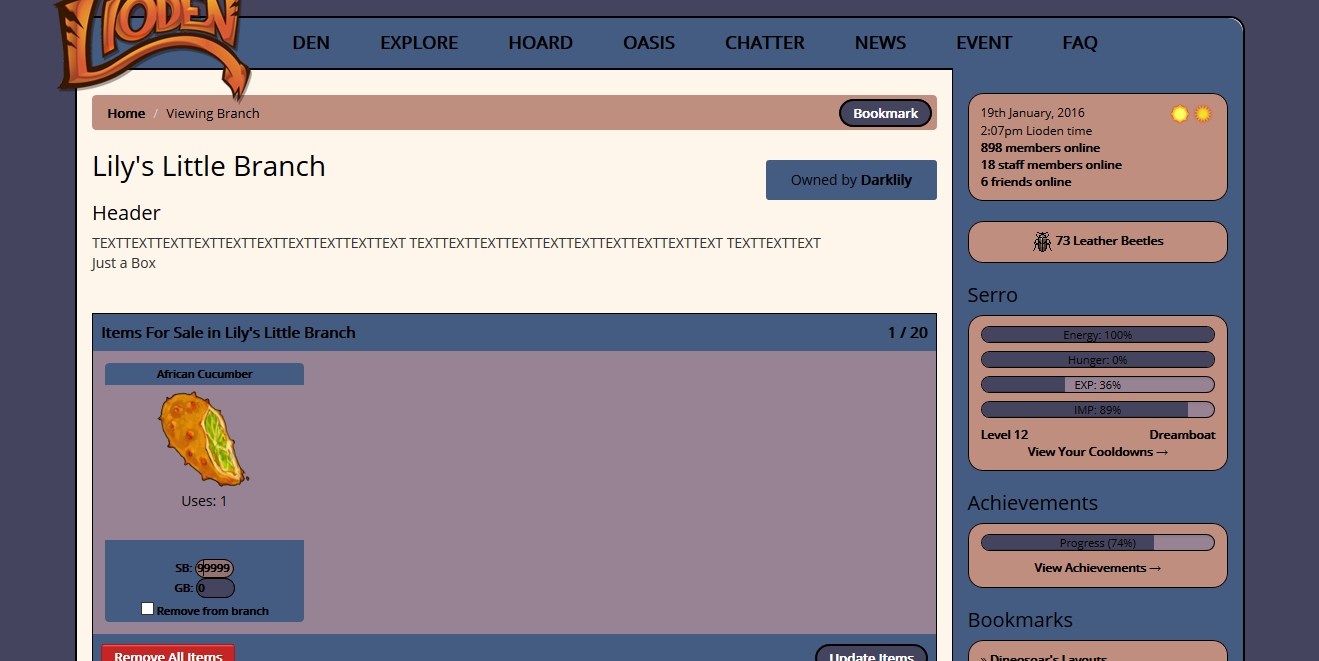
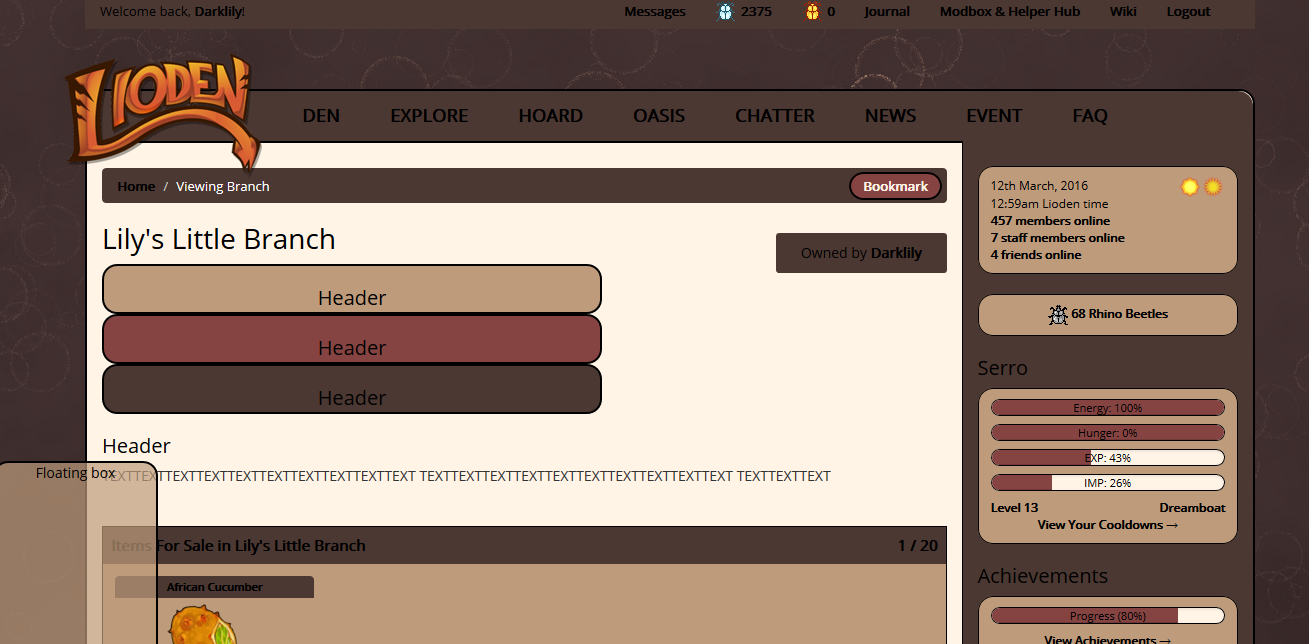
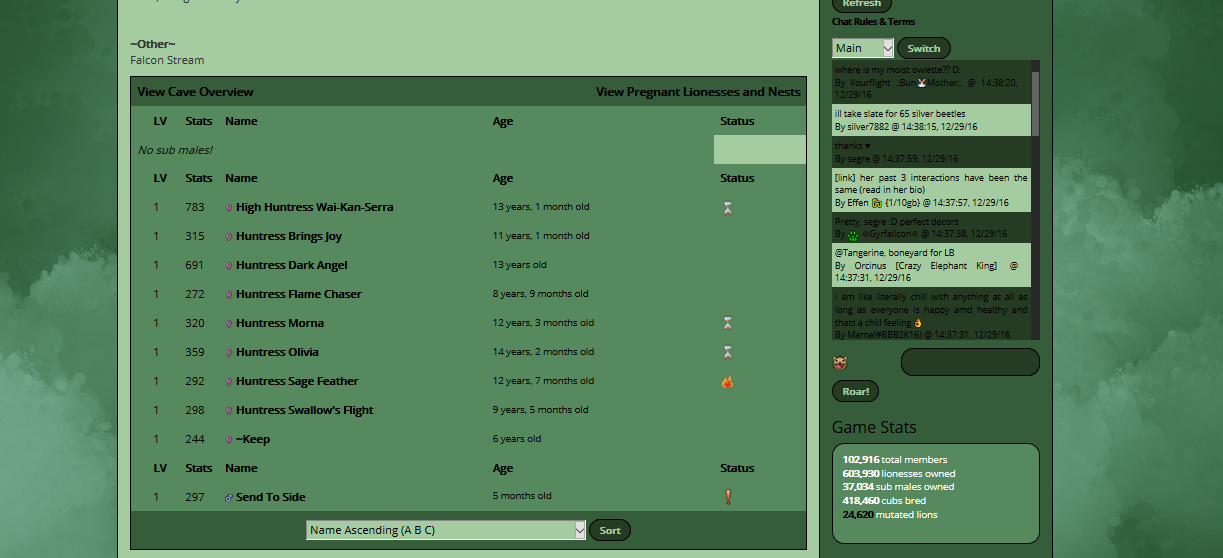
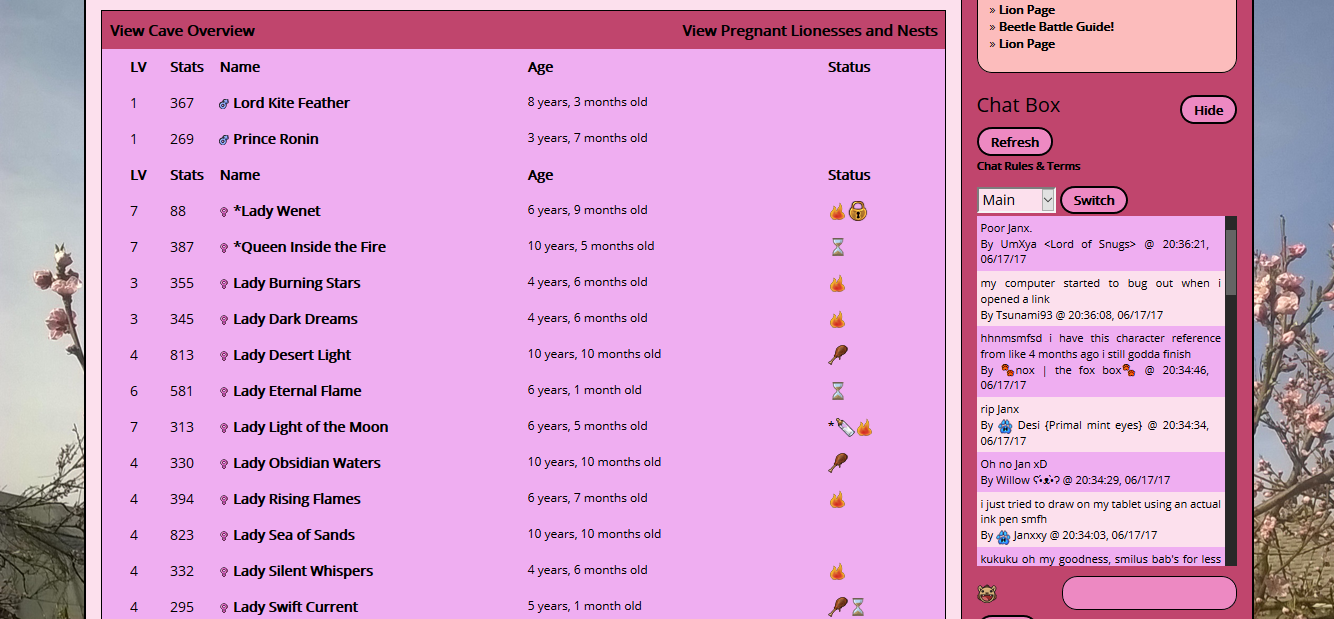
| Posted by | Free CSS Den Layouts |
 Darklily (#5809) 
Heavenly View Forum Posts  Posted on 2014-01-26 14:22:34 |
 13 players like this post! Like? 13 players like this post! Like? Edited on 13/08/24 @ 20:12:16 by Darklily (#5809) |
Blackthorn (#5838)

Lone Wanderer View Forum Posts  Posted on 2015-07-11 15:01:32 |
I have a warranty on it(spill/drop policy to be exact, and it sort of got dropped... twice >.<) so I'll be sending in to get fixed soon, but it could take awhile. And thanks! Glad you like it ^^  0 players like this post! Like? 0 players like this post! Like? |
Draco Sicarius (#39040)

Heavenly View Forum Posts  Posted on 2015-07-25 05:24:17 |
|
Ateia (#59721)
Sweetheart View Forum Posts  Posted on 2015-08-19 02:10:14 |
The link you posted "how to create your own" doesn't work *cried* but I like these layouts!  0 players like this post! Like? 0 players like this post! Like? |
Blackthorn (#5838)

Lone Wanderer View Forum Posts  Posted on 2015-08-19 05:06:32 |
I had it deleted, Ateia. People were taking advantage of it too much and making SB/GB off of it even though I specifically said they couldn't.  0 players like this post! Like? 0 players like this post! Like? |
|
🌻roseistance🌻 (#58710)
Evil View Forum Posts  Posted on 2015-08-19 05:13:16 |
Do you have to download anything to make these? I want to figure out how just to make a spn layout and use it Dx  0 players like this post! Like? 0 players like this post! Like? |
|
Lets All go to HELL!!!!! (#62551) Usual View Forum Posts  Posted on 2015-08-19 07:10:20 |
|
Mary (#66050)
Sinister View Forum Posts  Posted on 2015-08-22 06:07:10 |
Your "Guide to creating your own. Includes a template and all the instructions you'll need to make a layout. " the link doesn't work, could u post a link that works? I'm actually very interested in trying to learn how to do this sorta thing myself :-3  0 players like this post! Like? 0 players like this post! Like?Edited on 22/08/15 by Mary (#66050) |
Blackthorn (#5838)

Lone Wanderer View Forum Posts  Posted on 2015-08-22 08:04:01 |
I had it deleted Mary. Like I've told just about everyone else who asked, I won't be posting any new links for the template as people were editing it and selling it as their own coding. In my mind that's basically scamming someone into paying for something they could have done themselves for free and easily. If you want to learn CSS, I recommend doing it on your own. Here's a good site- http://www.w3schools.com/css/default.asp As for how to get it into your den, make sure you save your file as a .css and follow one of the guides for hosting the file that are found in the HTML Help/Usermade Guides. Here's how to do it easy though on a different site- The link- http://codepen.io/pen/ 1. If you want to be able to go back and edit your file, create an account, which is free. 2. You can hit the "x" on both the HTML box and JS box it gives you. You don't need them. 3. Go to your file and copy all your coding. Paste it into the CSS box. 4. Hit "save". 5. After that a "share" button should appear. Click on it and a drop down menu will appear. 6. Click the link that says ".css" under direct file link. 7. Copy the URL of the page it takes you to. 8. Put that link into this linking code- <*link rel="stylesheet" type="text/css" href="LINK HERE" /*> 9. Paste the final linking code into your den. 10. Remove the *s and save :)  0 players like this post! Like? 0 players like this post! Like? |
|
🐾🦁Lionessheart 🦁🐾 (#68889) Dreamboat of Ladies View Forum Posts  Posted on 2015-09-03 13:52:55 |
|
FoolsgoldFenrir (#27778)
Unholy View Forum Posts  Posted on 2015-09-04 22:47:21 |
You know what would be cool? A hyena background! Or a FNAF one would be amazing too. Hyenas are also cool :3 Could you do a CSS sorta like this one? Thanks if so! http://vignette4.wikia.nocookie.net/fnaf/images/e/ed/Bonnie_Fnaf_1_Jumpscare.jpg/revision/latest?cb=20150408150838  0 players like this post! Like? 0 players like this post! Like?Edited on 05/09/15 by Simba the Fluffy Lion (EL) (#27778) |
|
Salem.Boi (they/he) (#71018)
Astral View Forum Posts  Posted on 2015-09-06 16:47:22 |
Is den description the branch? Sorry I'm new and always confused haha  0 players like this post! Like? 0 players like this post! Like? |
Blackthorn (#5838)

Lone Wanderer View Forum Posts  Posted on 2015-09-06 17:08:32 |
No. Braches are something you can get to sell your items to other players. There's a description box there too and these work in it too. Den descriptions are in your den under the edit your info stuff.  0 players like this post! Like? 0 players like this post! Like? |
|
Windsong (#38714)
Notable Lion View Forum Posts  Posted on 2015-09-14 09:40:22 |
|
FoolsgoldFenrir (#27778)
Unholy View Forum Posts  Posted on 2015-09-21 12:38:57 |
|
Joker (#71615)
Dreamboat of Ladies View Forum Posts  Posted on 2015-09-25 02:49:49 |
 Report
Report
 In all seriousness, that means once finals are over, I can relax and get to work on these ^^ I plan to start working on fixing these, or recreating them even, about the 2nd week of December.
In all seriousness, that means once finals are over, I can relax and get to work on these ^^ I plan to start working on fixing these, or recreating them even, about the 2nd week of December.