|
|
|
|---|---|
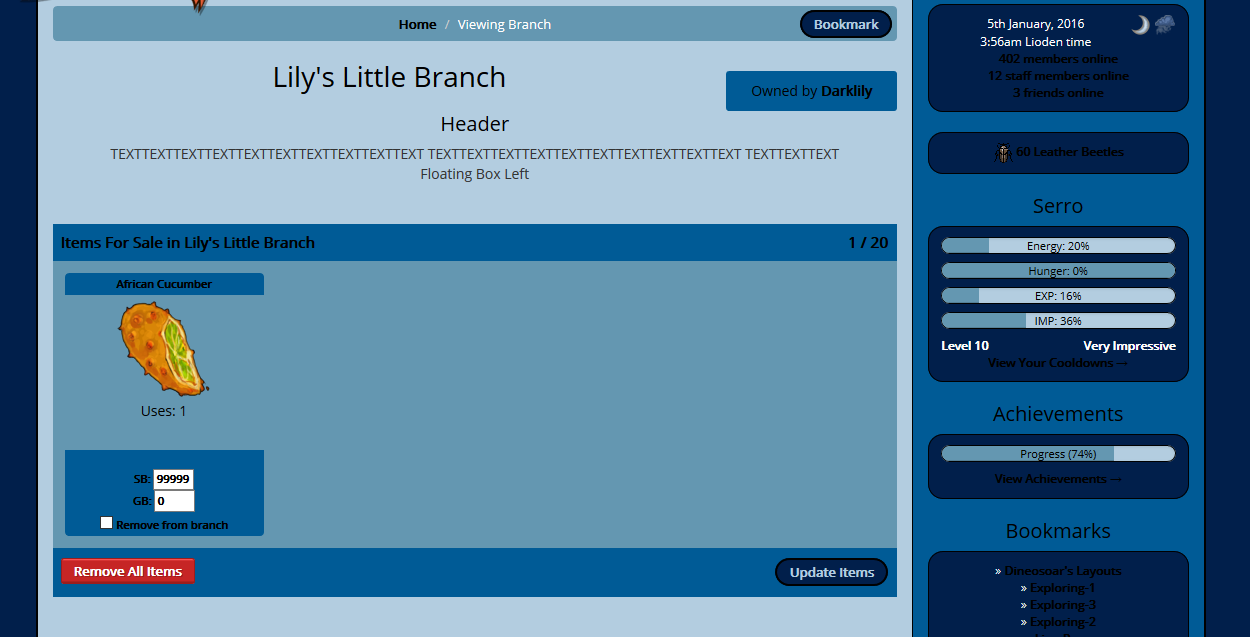
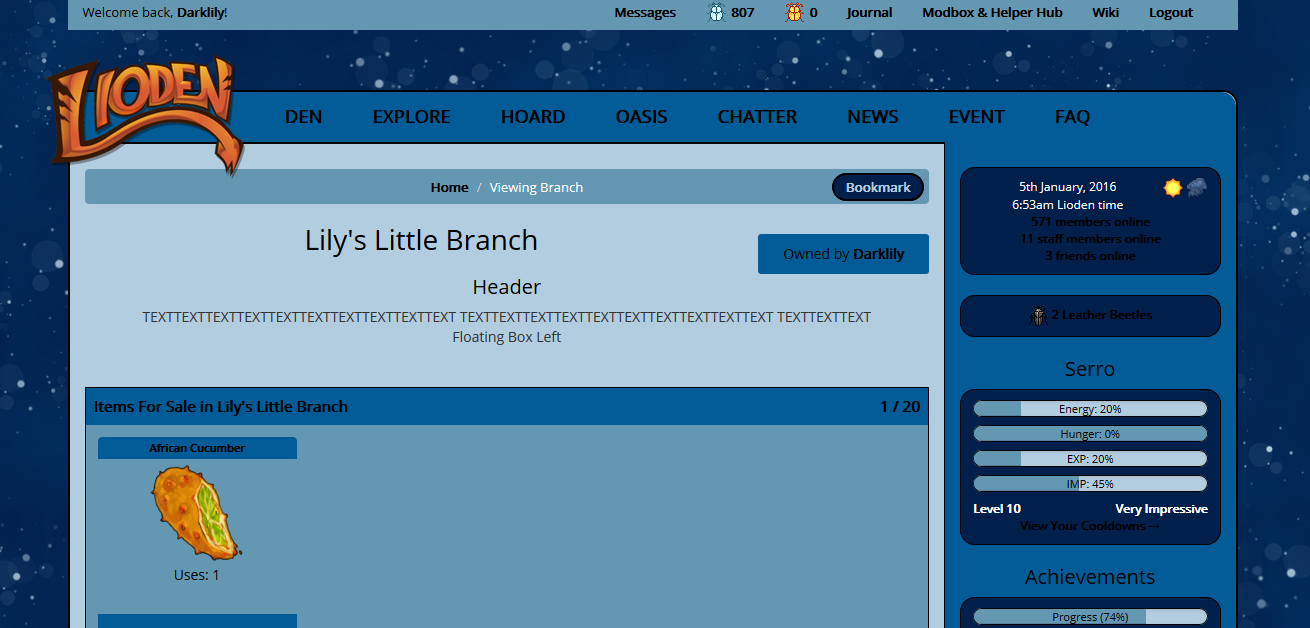
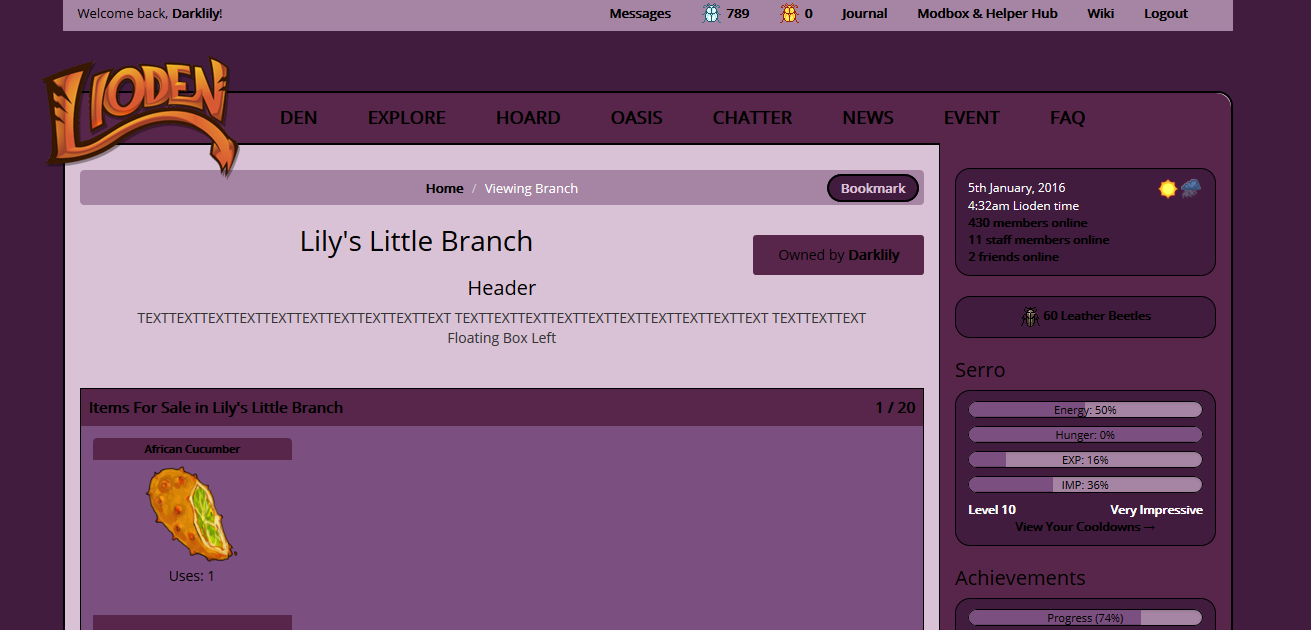
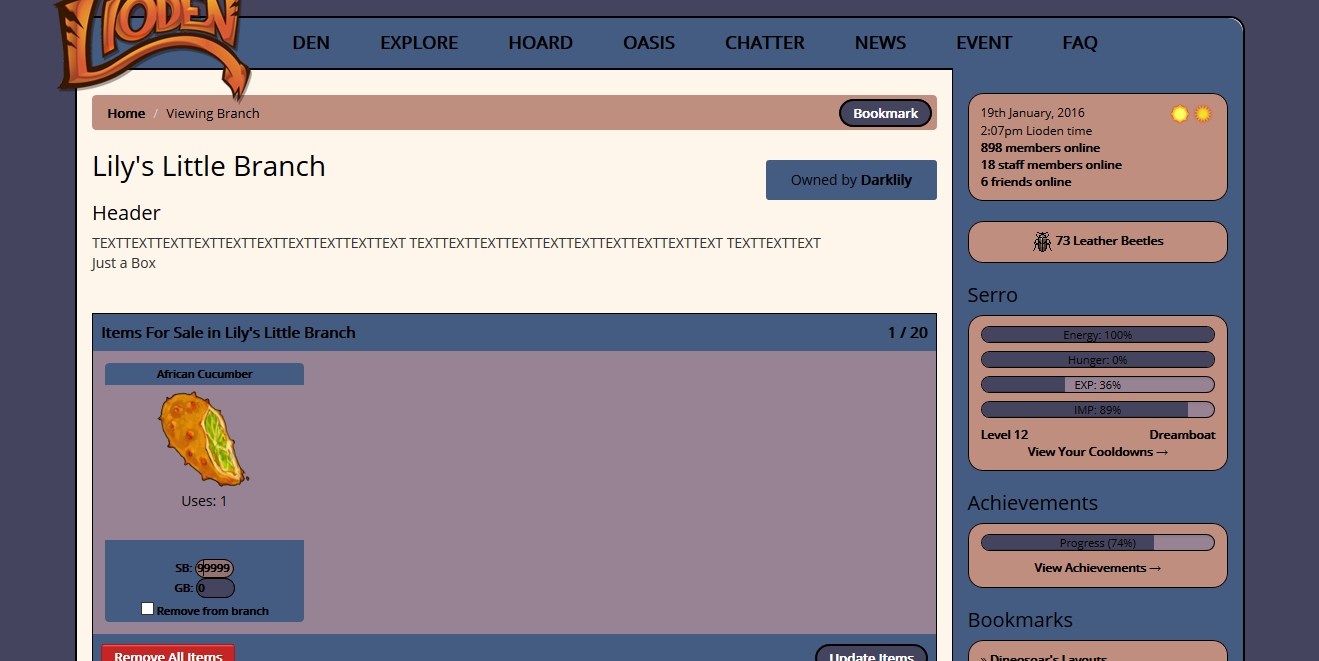
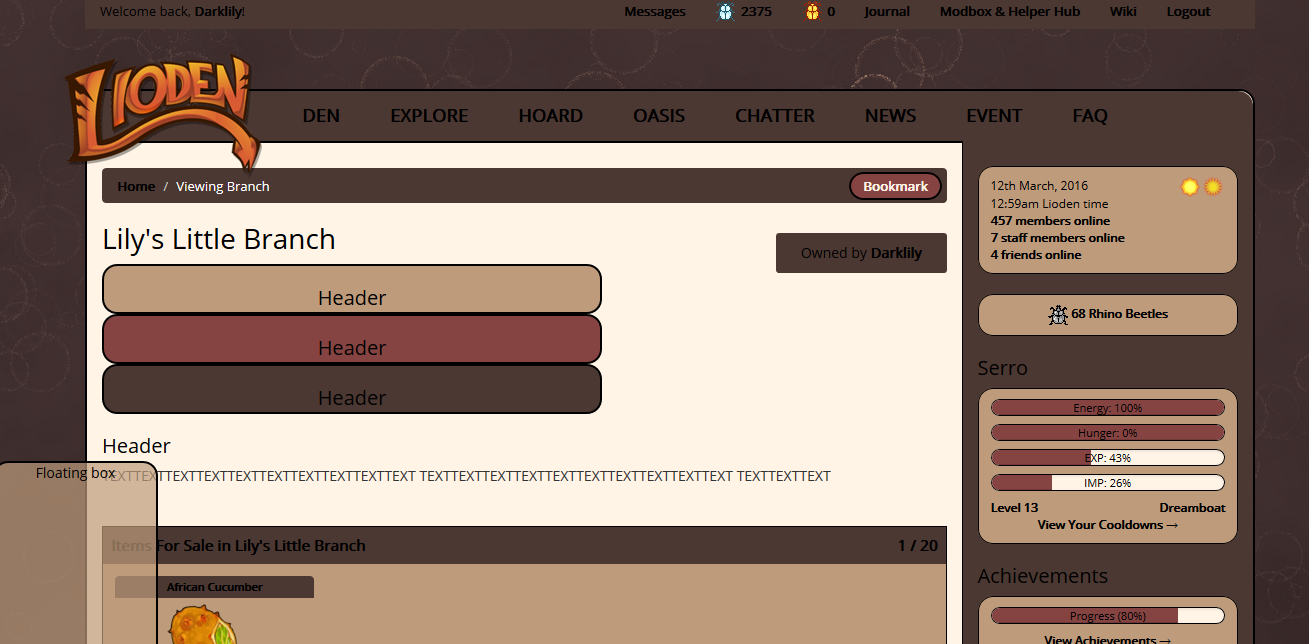
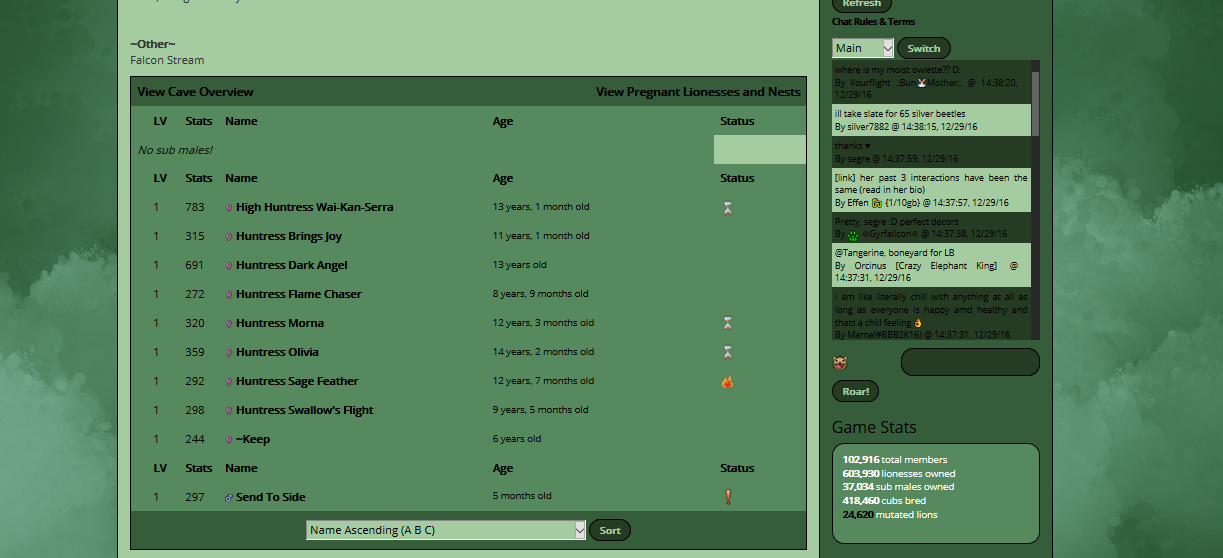
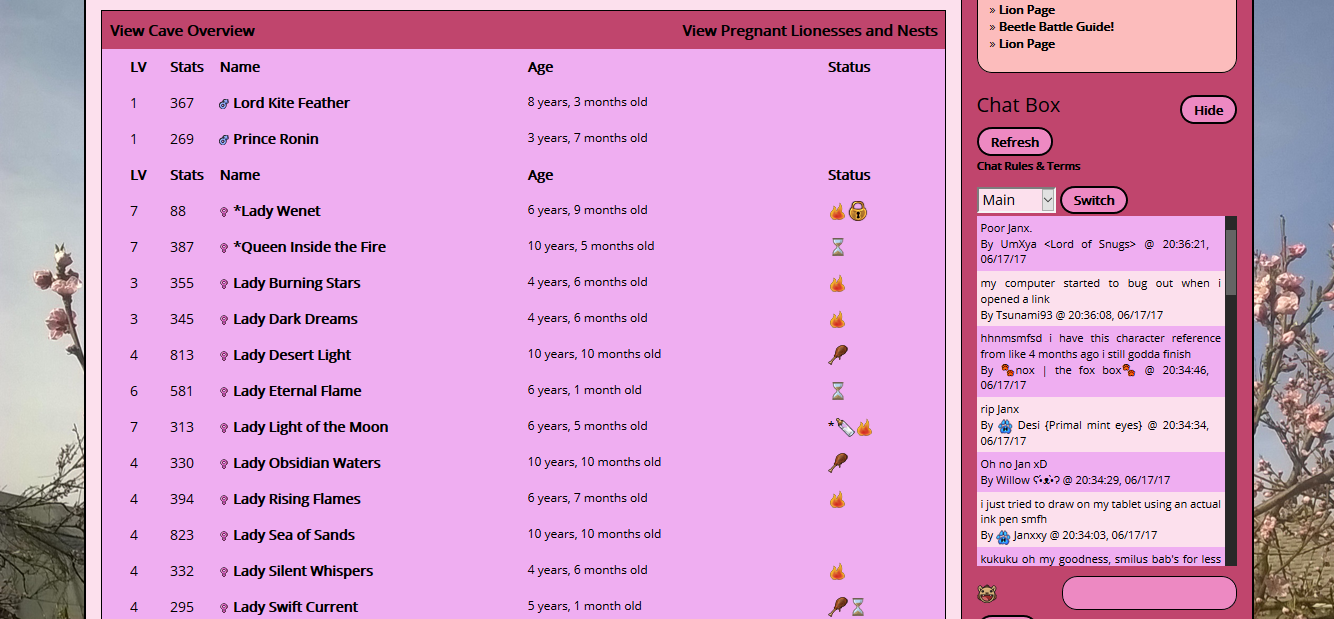
| Posted by | Free CSS Den Layouts |
 Darklily (#5809) 
Heavenly View Forum Posts  Posted on 2014-01-26 14:22:34 |
 13 players like this post! Like? 13 players like this post! Like? Edited on 13/08/24 @ 20:12:16 by Darklily (#5809) |
|
noctilucae (#64076)
Bone Collector View Forum Posts  Posted on 2016-12-26 12:09:15 |
I'm sorry! I actually just figured it out and forgot to post it on here! Sorry again 😂  0 players like this post! Like? 0 players like this post! Like? |
Darklily (#5809)

Heavenly View Forum Posts  Posted on 2016-12-29 07:58:00 |
Added a new "Simple Colors" layout, in green this time! Also added the images, in case anyone would like to use the custom wallpaper.  0 players like this post! Like? 0 players like this post! Like? |
|
FedEx🦝[G4 Clean Ferus] (#81188) UwU View Forum Posts  Posted on 2016-12-29 16:45:42 |
I wanted to ask a question about adding it to the caves. It being as late as it is, I don't really understand how to do that and wanted to know if you could give me the cave link to the "Milky Way" and the "Dark Blue" partial layout. http://pastebin.com/jMCuTx07 <- Milky Way Pastebin link http://pastebin.com/xkm4nfx0 <- Dark Blue Pastebin link It would be greatly appreciated!!!   0 players like this post! Like? 0 players like this post! Like? |
Darklily (#5809)

Heavenly View Forum Posts  Posted on 2016-12-30 02:49:51 |
You have to pull the link out of the code, which can be a bit confusing it you don't know what you're looking for. I've been meaning to make a guide explaining it, but I just haven't gotten around to it yet. Here's the links you requested ^^ Milky Way: https://dl.dropboxusercontent.com/s/m4vn56nnstzhn2q/Milky%20Way.CSS Dark Blue: https://dl.dropbox.com/s/rm6ckm7l5ahl4qk/Dark%20Blues.css  0 players like this post! Like? 0 players like this post! Like? |
|
💗WickedSinZ💋 (#102399)
Remarkable View Forum Posts  Posted on 2016-12-31 02:00:35 |
I NEED HELP!!!!!!!!!!!!!!!!!!! LOL I got a layout I'm trying to do and I cant get the darn thing to work , can I message you and you take a look at the css document and tell me where I'm going wrong ? lol  0 players like this post! Like? 0 players like this post! Like? |
Hecking Hecker (#100796)

Deathlord of the Jungle View Forum Posts  Posted on 2017-01-16 02:10:42 |
Hi! I was wondering if you knew how to get one of those float-box things? Like, the little boxes that people have on their profile, and it's always on the side, no matter how far you scroll down. Cool beans CCS   0 players like this post! Like? 0 players like this post! Like? |
Darklily (#5809)

Heavenly View Forum Posts  Posted on 2017-01-17 06:30:55 |
entomology (#101690)

View Forum Posts  Posted on 2017-01-18 12:58:37 |
Would it be possible for me to change the colors of the "Coffee, Simple Colors" layout and also change the size of the floating box myself, or is that something you have to do? I wouldn't want to bother you, so if it's not something I can do it's no big deal. Just wondering if it's an option. Thanks!  0 players like this post! Like? 0 players like this post! Like? |
Darklily (#5809)

Heavenly View Forum Posts  Posted on 2017-01-18 22:07:47 |
If you know how to you're more than welcome to edit these, just leave the credit note and add that you edited it. The credit note looks like this: /*Coding by Blackthorn #5838/Darklily #5809. Main lion background and layout background image was also done by Blackthorn/Darklily using Krita. */  0 players like this post! Like? 0 players like this post! Like? |
|
Amet (#103109)
Impeccable View Forum Posts  Posted on 2017-01-19 12:41:48 |
This is so awesome! But I have a question. I added the cave layout, but how do I make the area surrounding the box where the lions are displayed like it  0 players like this post! Like? 0 players like this post! Like? |
Darklily (#5809)

Heavenly View Forum Posts  Posted on 2017-01-19 21:05:08 |
That layout isn't designed to do that. It simply changes the colors of the tables(where your lions and their info are).  0 players like this post! Like? 0 players like this post! Like? |
|
🐳 Majestic Crab (Maj) (#101021) Amiable View Forum Posts  Posted on 2017-01-29 16:08:38 |
*im so lost.* I wanna edit the coffee one with the boss and stuff but with a different image, that kinda looks like the one I have right now... But how.. *my mind is literally gonna explode. I was taught to simple coding but this. Whoa. *my mind is trying to process all of this and it's failing so bad cx*  0 players like this post! Like? 0 players like this post! Like? |
|
Spencer (#106135)
Scourge of Lions View Forum Posts  Posted on 2017-02-17 00:52:46 |
|
Artic Shock (#59349)
Scourge of Lions View Forum Posts  Posted on 2017-02-17 01:36:08 |
I have a small question. I used one of the den layouts but decided I wanted to change it to something else. So I put in a different layout. However, it simply changed the bar color of the area that shows how much energy your lions has, the books marks etc. So I tried again with a different layout to see if perhaps that would work better but instead, it changed the color of some of the boxes at the bottom of the page where you can choose what you want seen or not seen. I've never used den layouts before so I'm a little confused on how to correct this issue. Any help would be greatly appreciated.  0 players like this post! Like? 0 players like this post! Like? |
Blackthorn (#5838)

Lone Wanderer View Forum Posts  Posted on 2017-02-17 03:03:46 |
Remove the code you don't want to use anymore before adding a different one, otherwise they'll try to stack on top of each other, and you'll end up with a weird blend of both. EDIT: I've taken a look at your den, and it appears that you're using way too many codes at once. Remove all of them except the exact one you want. CSS means "cascading style sheets", which means they layer on top of each other, and as I said, you're ending up with a weird mix of all of them.  0 players like this post! Like? 0 players like this post! Like?Edited on 17/02/17 @ 10:07:42 by Blackthorn (#5838) |
 Report
Report
 In all seriousness, that means once finals are over, I can relax and get to work on these ^^ I plan to start working on fixing these, or recreating them even, about the 2nd week of December.
In all seriousness, that means once finals are over, I can relax and get to work on these ^^ I plan to start working on fixing these, or recreating them even, about the 2nd week of December.