|
|
|
|---|---|
| Posted by | CSS FAQ, Help and Neat Things [+IMGs] |
 Hok-Z| 𝑴𝒂𝒍𝒆𝒏 𝒊𝒂 (#41458) View Forum Posts  Posted on 2022-11-23 22:48:43 |
This thread will be undergoing a reformat to assist with readability! Please be patient as some sections may not have been updated!  8 players like this post! Like? 8 players like this post! Like? Edited on 31/08/24 @ 16:49:45 by Hok-Z | 𝑹𝒂𝒏𝒏𝒊 (#170947) |
|
Hok-Z | 𝑹𝒂𝒏𝒏𝒊 (#170947) View Forum Posts  Posted on 2023-10-10 19:54:34 |
UPDATE 10.10.23 Added "Section 4.] Comment Box" beneath Aesthetic Extras. Added "Section 6.] Custom Player Box UI [Removing Emojis]" beneath Aesthetic Extras.  0 players like this post! Like? 0 players like this post! Like? |
Draco Sicarius (#39040)

Heavenly View Forum Posts  Posted on 2023-10-12 07:16:53 |
Overriding the featured lion image for caves isn't working for me. Can you post a sample of what the code looks like with the override in it?  0 players like this post! Like? 0 players like this post! Like? |
|
Outter (#450524)
King of the Jungle View Forum Posts  Posted on 2023-10-26 20:30:35 |
Hello!! Ty so much, I have just one question, can you maybe do a section for how to change font on a box? Like, the title has a different font than the text below inside the box. Sorry if it got confused to understand what I talking about, and sorry if anyone has already asked this question! I loved the decoration of your post    0 players like this post! Like? 0 players like this post! Like? |
|
Hok-Z | 𝑹𝒂𝒏𝒏𝒊 (#170947) View Forum Posts  Posted on 2023-10-26 20:51:14 |
@Draco - Heyo, If you haven't figured this out may I have more information / see what code you're using? @Outter - Hi!! Good question ^-^ Im out of town right now but when I get back, I can do a lil demo for ya.  1 player likes this post! Like? 1 player likes this post! Like? |
|
Outter (#450524)
King of the Jungle View Forum Posts  Posted on 2023-10-26 20:55:32 |
@Hok-Z HI! (o´・∀・)o I would love it if you could do this for me And don't worry! I'm in no rush, do it when you can *。・+(人*´∀`)+・。*  1 player likes this post! Like? 1 player likes this post! Like? |
|
AngelicDove (#449573)
Dreamboat of Ladies View Forum Posts  Posted on 2023-10-27 01:15:43 |
Hi! i have been using katie's free css template, so could i just add some of your links on top of it? like the currency because i currently can't change that.  0 players like this post! Like? 0 players like this post! Like? |
|
Hok-Z | 𝑹𝒂𝒏𝒏𝒊 (#170947) View Forum Posts  Posted on 2023-10-27 10:30:30 |
@AngelicDove - Yep! Katie's Free CSS to my knowledge is free to use, edit and reupload so you can add any bit of code I have here and it should work fine. ^-^  0 players like this post! Like? 0 players like this post! Like? |
|
AngelicDove (#449573)
Dreamboat of Ladies View Forum Posts  Posted on 2023-10-27 13:52:59 |
|
Hok-Z | 𝑹𝒂𝒏𝒏𝒊 (#170947) View Forum Posts  Posted on 2023-10-30 01:06:13 |
@Outter (#450524) - You can choose which aspect is what by using the following: CSS: .BoxHeader { font-family: Andale Mono, monospace; font-size: 20px; font-weight: 800;} .box1 p, .box2 p { font-family: Comic Sans MS, Comic Sans, cursive; font-size: 13px;} HTML CHANGES: Add a <div class="BoxHeader"> inside your boxes, and a <p> element for your normal text. Example:  I have placeholder fonts / sizes so you can change those as desired.  0 players like this post! Like? 0 players like this post! Like? |
velli (#212942)

Blessed View Forum Posts  Posted on 2023-11-29 18:20:09 |
hello! i have a couple questions, im hoping somebody can help me becausei cant seem to figure it out. first: ive seen it done before and it worked at one point but then i continued to work on my css and went back to how it is now, but to have all cave images, including nesting, unsorted, overview the same size and not have to shrink the images or anything? i didnt touch anything after that first time and worked on a different section and it got misaligned (as it is on my denpage now) and i dont know how to get it back :( second! ive looked it up, ive expiremented and messed around, i even went back to my old side css that was made back in like 2021 and copied the exact segment i used, but i cant get my king's image to be rounded?i had no problem with my profile pic but no matter what i do, the king image wont round out. here is my code: div#lion_image { border-radius: 50% !important; overflow: hidden; margin-top: 19px; margin-left: 6px; } table#player img { border-radius: 50% !important; overflow: hidden; } and this is copied from my side account, where i do in fact have the circular image, no problem. ive played around with the percentage, changed it to pixels, ive tried border-radius: 25px !important; messed with the margin sizing, absolutely nothing. anyhelp with either of my priblems would be greatly appreciated!  0 players like this post! Like? 0 players like this post! Like? |
|
Hok-Z | 𝑹𝒂𝒏𝒏𝒊 (#170947) View Forum Posts  Posted on 2023-11-29 20:24:13 |
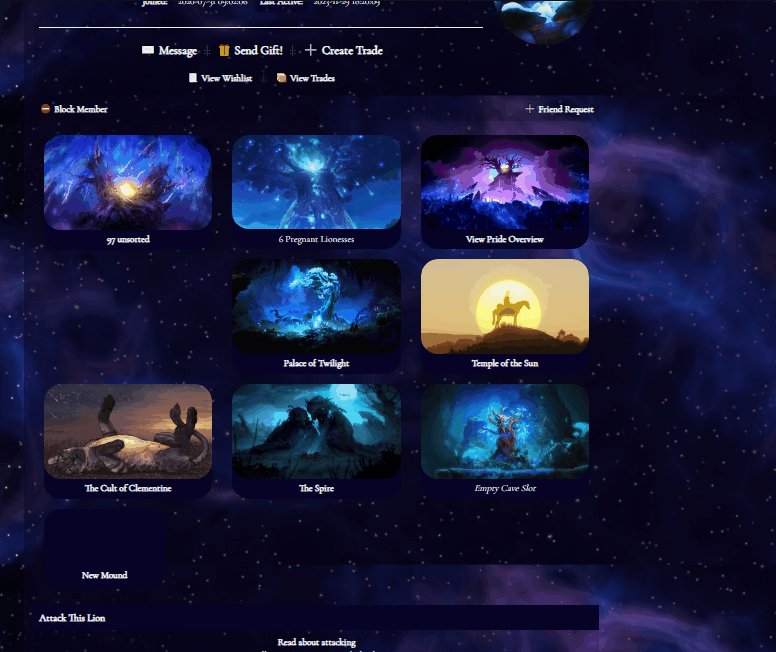
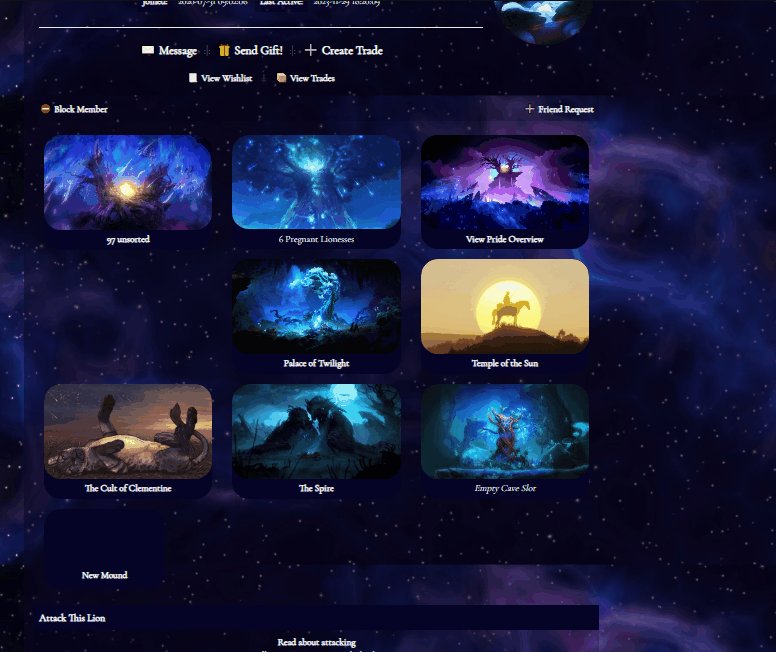
For the first issue; Unfortunately I do believe it needs to be resized manually. Trying to control the size of images individually when they're not the same proportions can be tedious and even more frustrating. They look to be the same size, but the slightest difference can misalign everything. I've tried to resize things in the past without re-editing and reuploading images but it just became a huge pain in the butt. Making sure all your images are the exact same size is incredibly important.  For the second issue; The code you pasted was correct, so it's actually the code above it that's the troublemaker. You have a stray ` symbol that needs to be deleted.   0 players like this post! Like? 0 players like this post! Like? |
|
Awaru𝘅ₓ (#338173)
Nice Guy View Forum Posts  Posted on 2024-01-29 12:49:55 |
Hii! im not quite sure if you still answer these but; can you please inform me what is wrong with this code that its not working? /*Unsorted Lions*/ img[src$="unsortedlionsbanner.png"] { content: url('https://i.imgur.com/tKCTxH4.jpg')!important; } my settings look like this https://imgur.com/7nHBseA !!  0 players like this post! Like? 0 players like this post! Like? |
|
Hok-Z | 𝑹𝒂𝒏𝒏𝒊 (#170947) View Forum Posts  Posted on 2024-01-31 16:08:10 |
Sorry for the delay!! I couldn't see an issue right away but I see that you figured it out. I hope it wasn't too troublesome!  0 players like this post! Like? 0 players like this post! Like? |
|
Anxiety Prime™ [11.25.22 RLC] (#191357) 
View Forum Posts  Posted on 2024-01-31 18:10:51 |
@Baetsheba (#338173) here's the code snippet :) /* UNSORTED */ a[href$="unsorted.php?id=200405"]>div.cave-grid>img { content: url('URL')!important; }  0 players like this post! Like? 0 players like this post! Like? |
|
Hok-Z | 𝑹𝒂𝒏𝒏𝒊 (#170947) View Forum Posts  Posted on 2024-01-31 21:02:34 |
@Anxiety Prime™ [CSS COM WIP] (#191357) If for your own CSS, it's not typically an issue and you can use the link anchors that are attached to your Lioden ID. I used it for a long time myself! However the method I provide allows the Unsorted, nesting and overview images to show up on anyone's den so it's more useful for things like Free to Use CSS. As for an issue I came upon, For the Nesting / Pregnant lioness area specifically, the link is only clickable for yourself. Others looking at your CSS would see the default image since it's not clickable. So rather than attaching the Image to the Link ID you should attach it to the Image itself so that anybody can see the image rather than just yourself. I hope my explanation makes sense and gives some insight ^-^  1 player likes this post! Like? 1 player likes this post! Like? |
Memory Used: 630.86 KB - Queries: 2 - Query Time: 0.00108 - Total Time: 0.00577s
 Report
Report






