|
|
|
|---|---|
| Posted by | Free CSS Template + Tutorial 2.0 (2023) |
|
katie 🍃 (#106445)
Warrior View Forum Posts  Posted on 2022-12-29 04:57:14 |
Welcome to the new and updated version of my CSS template + tutorial!
My original from 2019 is still usable, but a bit outdated and needed some polishing. > VIEW/DOWNLOAD THE TEMPLATE HERE < Rules: • This template may be used for anything and everything - free codes, pre-mades, commissions, you name it. • Please leave the credit in the template intact, unless your coding becomes unrecognizable from it. • This is a guide for CSS coding, not things like image hosting or photo editing. Please use Google if you need help with things like that. • Feel free to show me CSS you made using my template! It makes me happy. Resources: • W3Schools Always go here first. Anything and everything you need to know about CSS is here. • Live CSS Editor (Chrome) Allows you to see changes to your CSS instantly, great for when you're working on your code. • Unsplash & Pexels Great high quality, free to use backgrounds. • Google Fonts Fonts MUST be from here to work in the template. • Color Palette from Image & Gradient from Image Generates a color palette or gradient based on your background image. • Color Picker For hex or RGBA codes. Coding Things to Keep in Mind: • The background of an element controls the solid color behind it, the color of an element controls the text. • In RGBA codes, the decimal controls transparency of the element. For example, rgba(1, 1, 1, 0.5) = 50% transparency. 1 = opaque, 0 = invisible. • Aim for readability. Cursive fonts are great for headers, but are hard to read in description text. • Avoid creating eye-burning CSS or a page that may harm others. Be mindful of intensely bright colors, flashing images, etc. Other people have to see your den too! Tutorial  108 players like this post! Like? 108 players like this post! Like? Edited on 15/05/23 @ 16:23:01 by katie 🌿 (#106445) |
|
Gee (#196201)
Angelic View Forum Posts  Posted on 2024-05-20 11:03:08 |
|
Destiny (#269645)
View Forum Posts  Posted on 2024-05-20 11:03:55 |
|
𝚇𝚡𝚃𝚛𝚒 𝚌𝚘𝚂𝚝𝚊 𝚛𝚡𝚇 (#420291) 
Lone Wanderer View Forum Posts  Posted on 2024-05-20 11:04:14 |
do you remember which? maybe i can use it to figure out what i'm doing wrong for mine  0 players like this post! Like? 0 players like this post! Like? |
|
➵ stella (#185560)
View Forum Posts  Posted on 2024-05-20 12:04:12 |
@tricostar: when you've finished your css, make sure you're using the notepad+ app on your computer (assuming you're using a windows computer, it should be an already installed program). your file name should be whatever you're naming the css & then .css at the end, and you want to make sure you have it saved as the type "all files".
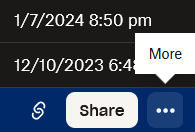
in dropbox, you'll go to the "upload or drop" button at the top, click on that then click on "file", choose the css file & upload it, go to the 3 dots next to the "share" button, click on those, and click on "copy link".
once you have that link, all you gotta do is change the "www." in the beginning to "dl." and plug it into the <*link rel="stylesheet" type="text/css" href="LINK" /> code where LINK is, just make sure to remove the * at the beginning. then of course, just copy and paste into your territory description! i know not all of this pertains to your problem but i see a few other people struggling with this portion so i figured i'd go through all the final steps lol. if you're still having issues, you can shoot me a PM and i should be able to help   1 player likes this post! Like? 1 player likes this post! Like?Edited on 20/05/24 @ 12:04:41 by ➵ sprout (#185560) |
|
𝚇𝚡𝚃𝚛𝚒 𝚌𝚘𝚂𝚝𝚊 𝚛𝚡𝚇 (#420291) 
Lone Wanderer View Forum Posts  Posted on 2024-05-20 12:07:22 |
i don't have a windows, i use textedit which is sort of something similar-ish. But i'll give it a shot and see if it works  0 players like this post! Like? 0 players like this post! Like? |
|
➵ stella (#185560)
View Forum Posts  Posted on 2024-05-20 12:09:50 |
ooo okay. i'm not sure what the process for saving is like for mac but i'm sure it's probably similar! if it still doesn't work i'll gladly host it for you if you'd like!  1 player likes this post! Like? 1 player likes this post! Like? |
|
Destiny (#269645)
View Forum Posts  Posted on 2024-05-20 12:49:00 |
if you dont have windows and you need something to save the css with, im using Visual Studio Code. its for mac too. you just simply copy your whole code, paste it into it and save as... css.  0 players like this post! Like? 0 players like this post! Like? |
|
𝚇𝚡𝚃𝚛𝚒 𝚌𝚘𝚂𝚝𝚊 𝚛𝚡𝚇 (#420291) 
Lone Wanderer View Forum Posts  Posted on 2024-05-20 13:10:42 |
|
~Firefly~ (#461383)
King of the Jungle View Forum Posts  Posted on 2024-05-20 13:13:52 |
|
𝚇𝚡𝚃𝚛𝚒 𝚌𝚘𝚂𝚝𝚊 𝚛𝚡𝚇 (#420291) 
Lone Wanderer View Forum Posts  Posted on 2024-05-20 13:26:19 |
so i've gotten it to sort of work? some things are off (the background doesn't show up and many of my den images are the same). but it does work for someone else (everything shows up as it should)  0 players like this post! Like? 0 players like this post! Like?Edited on 20/05/24 @ 13:30:25 by XxTricoStarxX | 🇵🇸 (#420291) |
|
L. Corporal Quiqi ☂️ ✈ (#371719) View Forum Posts  Posted on 2024-05-21 20:49:42 |
My chat-box on my CSS isn't colouring, and I have no clue why. The code for the chat boxes seem fine, and I have checked the original template for reference. I doubt it is the templates issue since I used the template for another CSS and the chat-box coloured in fine. https://dl.dropbox.com/s/scl/fi/0fv1jjfzqz80vx7cqmlni/F-18B.css?rlkey=jgj2a2ohq2zathgkbk27suvbh&dl=0  0 players like this post! Like? 0 players like this post! Like?Edited on 21/05/24 @ 20:51:41 by quiqi ☂️ ✈ (#371719) |
|
Lima (#349008)
Nice Guy View Forum Posts  Posted on 2024-05-23 09:01:37 |
@quiqi - Not sure if you've already figured it out, but generally the chatbox css on Lioden can be very finicky. The only way I can usually see the chatbox css is by opening the chatbox first, and then reloading the page. After reload the chatbox will usually show the new css.  0 players like this post! Like? 0 players like this post! Like? |
|
Gee (#196201)
Angelic View Forum Posts  Posted on 2024-05-23 09:32:54 |
^ that’s what happened to mine too, or if I open it and let is sit for a while it’ll change. It’s very strange  0 players like this post! Like? 0 players like this post! Like? |
|
Lima (#349008)
Nice Guy View Forum Posts  Posted on 2024-05-23 12:47:36 |
Yeah Idk, I think it's just how the chatbox is coded to be like. I've never had a css (made by myself or commissioned) that's worked properly with the chatbox :/  0 players like this post! Like? 0 players like this post! Like? |
|
🪐 jelli (#477251)
Vicious View Forum Posts  Posted on 2024-05-27 21:07:44 |
Memory Used: 636.91 KB - Queries: 2 - Query Time: 0.00076 - Total Time: 0.01592s
 Report
Report