|
|
|
|---|---|
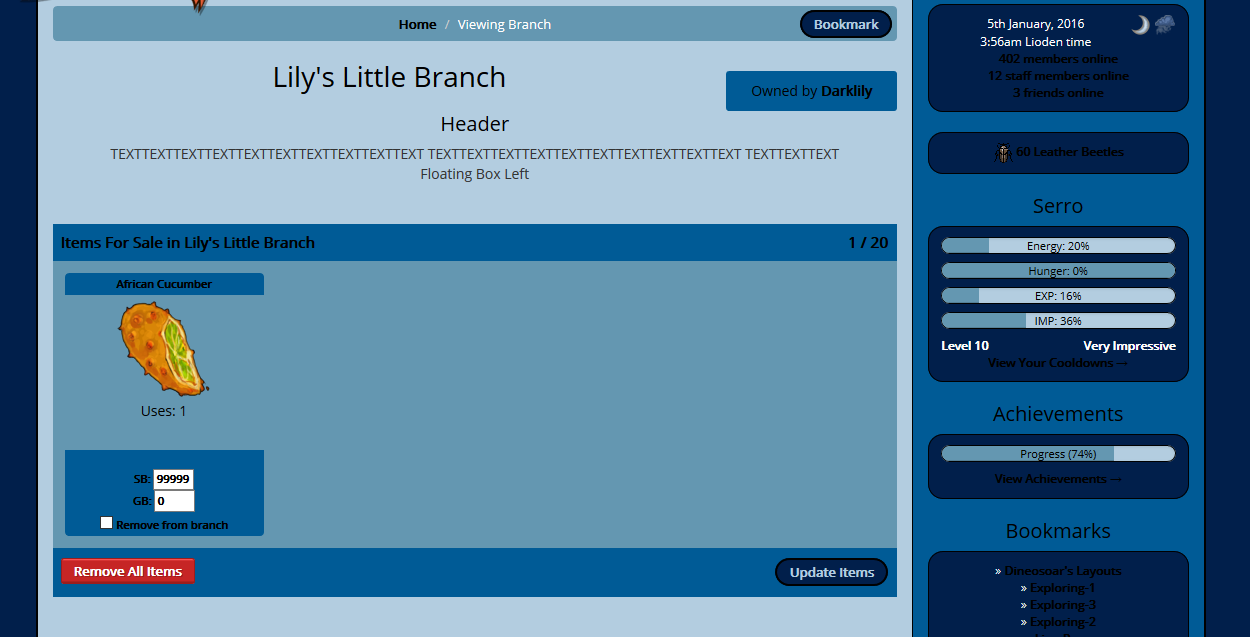
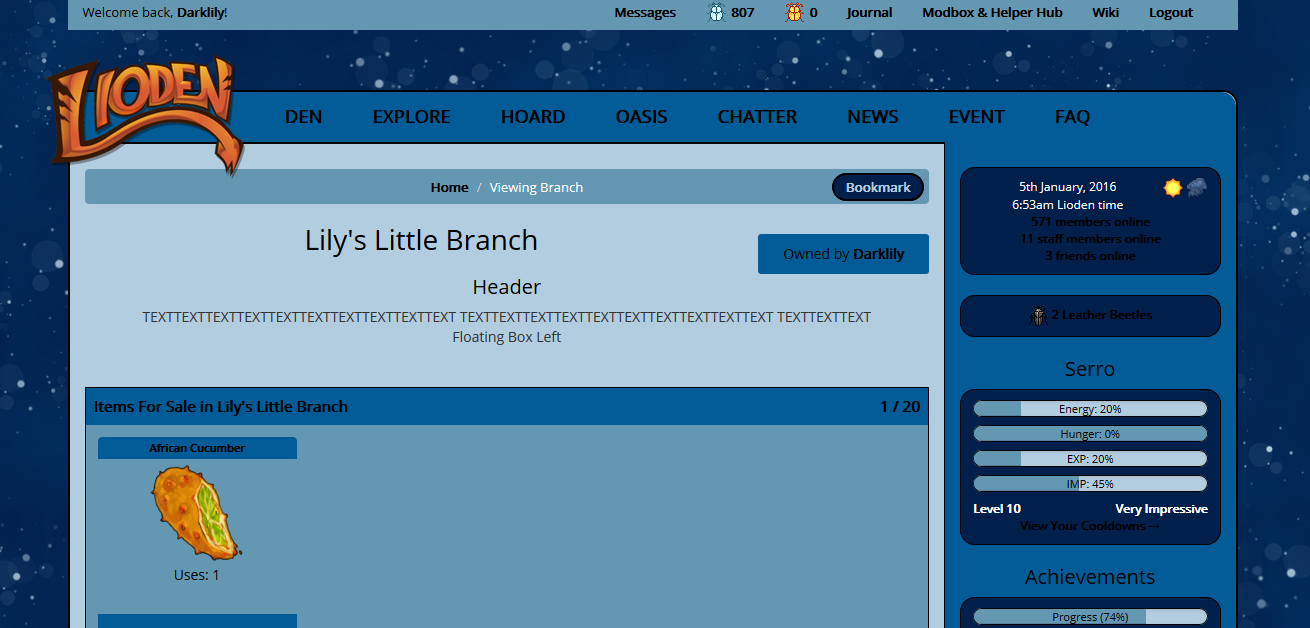
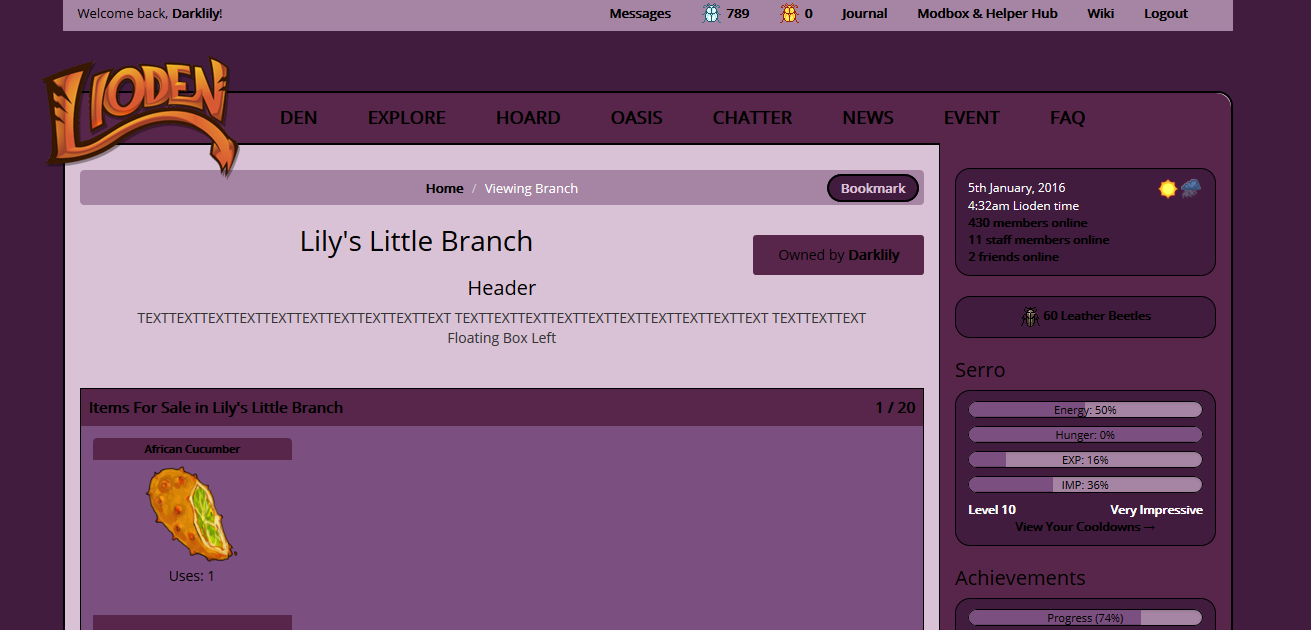
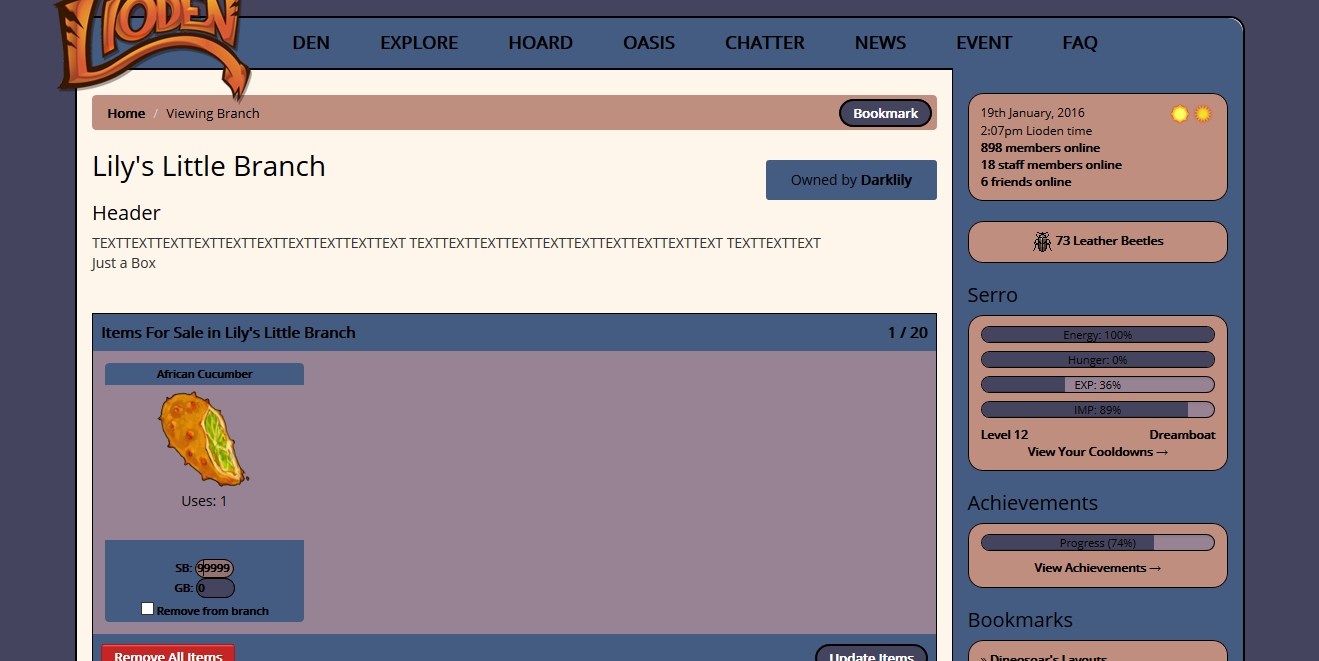
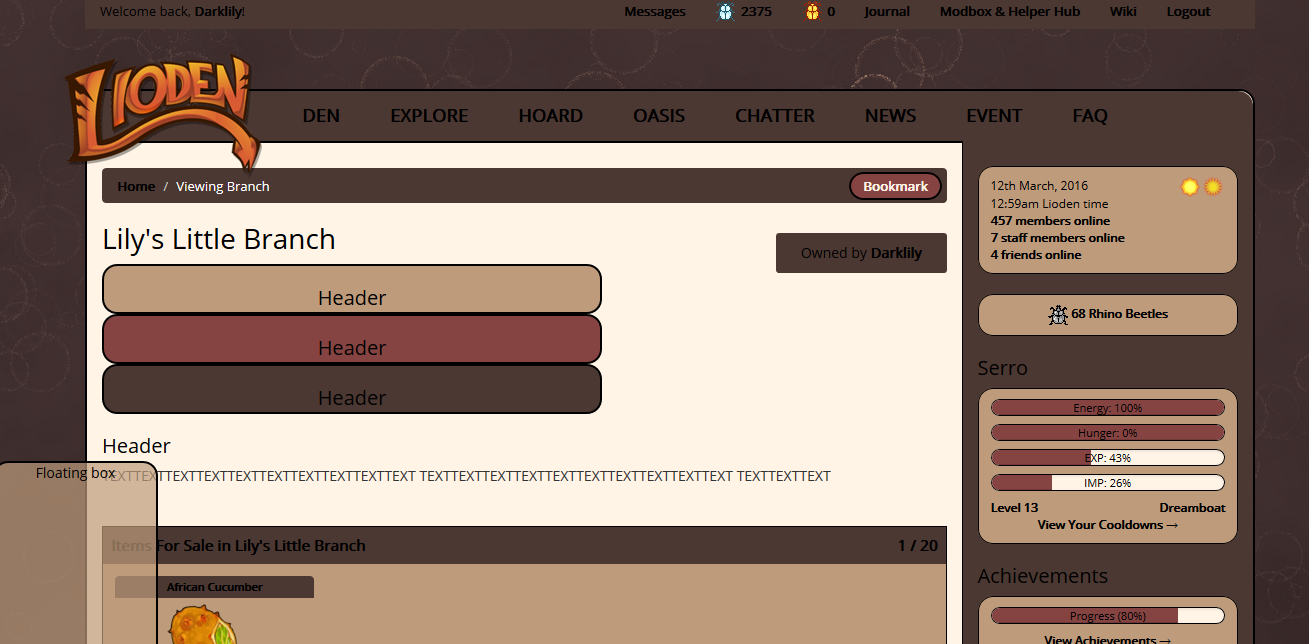
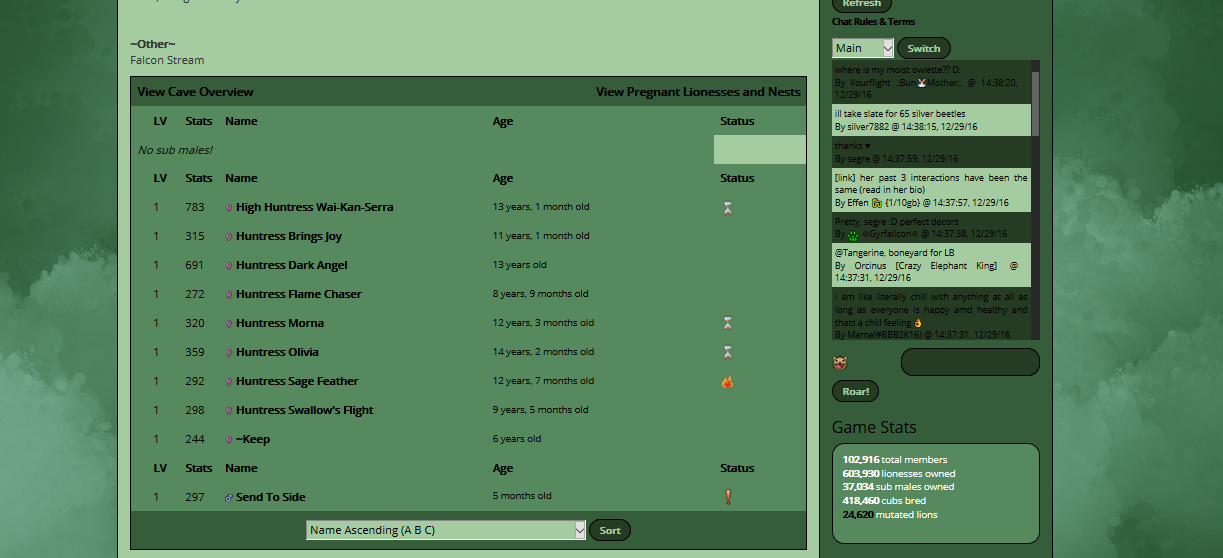
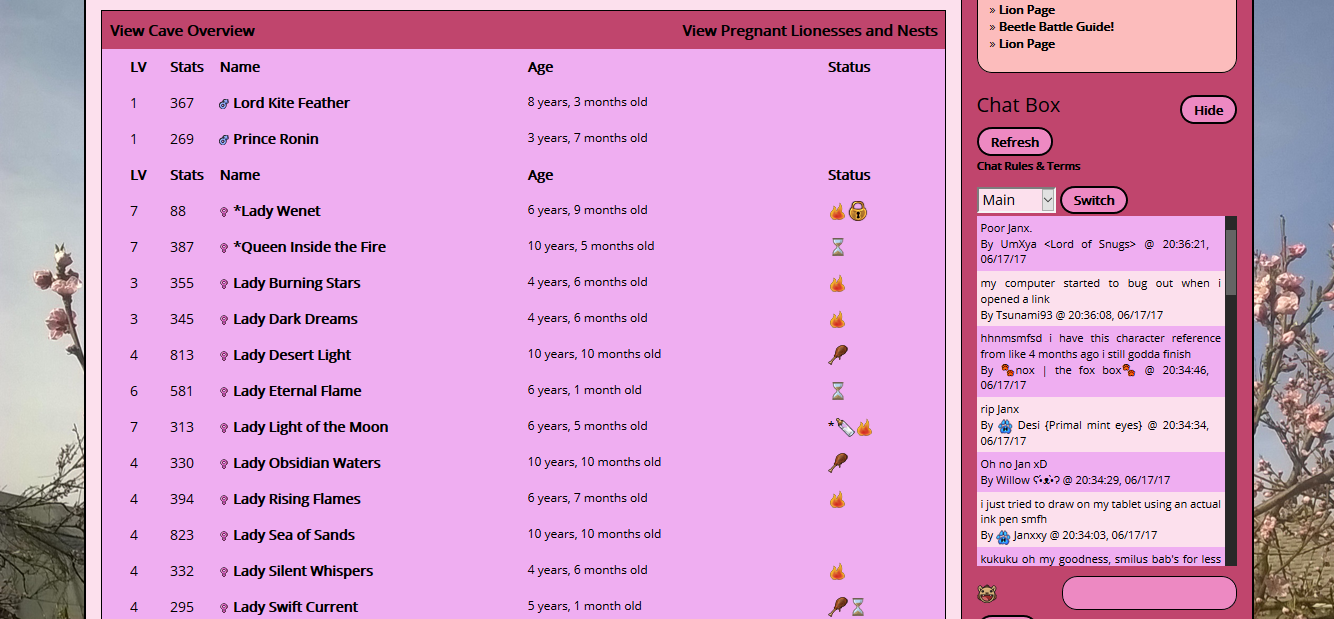
| Posted by | Free CSS Den Layouts |
 Darklily (#5809) 
Heavenly View Forum Posts  Posted on 2014-01-26 14:22:34 |
 13 players like this post! Like? 13 players like this post! Like? Edited on 13/08/24 @ 20:12:16 by Darklily (#5809) |
|
🦋 Trotter the Otter 🦋 (#27811) 
King of the Jungle View Forum Posts  Posted on 2018-12-06 07:04:54 |
Hi there! I'm using the "Simple Colours Green" CSS with the image BG, and I was wondering if you would be able to make the darker chat colour a bit lighter? (Like how it alternates light and dark greens). If not no worries, I just like working on my den and using the chat bar at the same time, but right now it is a bit difficult to read the chat under the "darker" green colour. Thank you so much!!  0 players like this post! Like? 0 players like this post! Like? |
|
Clementine (Reduced Activity) (#34465) Holy View Forum Posts  Posted on 2018-12-19 20:34:59 |
Hello! So I've been using Fire Vines/Flower for what seems like forever, probably two years, maybe more. I still love it, however I usually only use my phone for Lioden, and I recently logged in on my computer for the first time in months and noticed the font is different. On my computer, the font appears to be comic sans:  While on my phone, it's this:  I was wondering why that might be and if you could change it so the second font also worked on my computer as well if you can.  0 players like this post! Like? 0 players like this post! Like? |
Darklily (#5809)

Heavenly View Forum Posts  Posted on 2018-12-19 20:51:08 |
I smell either a google font or browser issue...  I can look into fixing it, but chances are it might not be something I can do on my end. It looks like that for me too. I can look into fixing it, but chances are it might not be something I can do on my end. It looks like that for me too. 0 players like this post! Like? 0 players like this post! Like? |
|
Clementine (Reduced Activity) (#34465) Holy View Forum Posts  Posted on 2018-12-19 21:00:38 |
Alright, thank you. I’m not a coder so I can’t really tell what the problem is. Thank you for looking into it though I did not expect a response this quickly.  0 players like this post! Like? 0 players like this post! Like? |
|
The skrunkly (#125714)
View Forum Posts  Posted on 2018-12-27 07:00:20 |
Blackthorn (#5838)

Lone Wanderer View Forum Posts  Posted on 2018-12-27 10:24:50 |
|
Kazuto Kirigaya {Divine Dwarf} (#163940) Prince View Forum Posts  Posted on 2018-12-27 23:47:14 |
https://www.google.com/url?sa=i&source=images&cd=&ved=2ahUKEwjHntnW9sHfAhVGTd8KHcMtDKEQjRx6BAgBEAU&url=https%3A%2F%2Fwallpapertag.com%2Flion-wallpaper-hd&psig=AOvVaw0lZfcXoiiGjvp9W0sQOmZf&ust=1546065900421741 Can you make one with this wallpaper for me it will be the lion with the ship in its eye  0 players like this post! Like? 0 players like this post! Like?Edited on 27/12/18 @ 23:48:39 by Neyko (#163940) |
|
ᴍɪɴᴛʏ (#120195)
Heavenly View Forum Posts  Posted on 2018-12-30 12:32:39 |
|
your mom (#161858)
Magnificent View Forum Posts  Posted on 2019-01-16 19:33:34 |
|
⬛✿ LotusTapioca ✿⬜ (#166808) Prince of the Savannah View Forum Posts  Posted on 2019-01-19 13:48:14 |
|
🕊 (#167048)
Incredible View Forum Posts  Posted on 2019-01-21 14:58:06 |
|
>Mew< (#32389)
Impeccable View Forum Posts  Posted on 2019-01-27 10:55:06 |
Could you possibly make one with this? https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/intermediary/f/afcbaad2-76ad-483b-8750-7ee0c866d8d5/dcot6aa-4545a72e-36f9-4a60-9bff-2b1a24817294.jpg/v1/fill/w_1600,h_681,q_70,strp/tropical_seaside_by_3dlandscapeartist_dcot6aa-fullview.jpg  0 players like this post! Like? 0 players like this post! Like? |
|
Blazemoon (#83303)
Aztec Knight View Forum Posts  Posted on 2019-02-12 16:34:29 |
Fell in love with the Wolf Eyes one. Might not be a wolf with a black pelt but it's still a wolf so I'm going to pick it. Thank you for livening up profiles on syllable at a time. Edit: Going to barrow one of the single color backgrounds, perhaps the blue one or the red one, and alternate between them depending on my mood. Example: feeling a little hot under the collar switching to red. Feeling under the weather going to blue. In short you are my go-to topic for backgrounds.  0 players like this post! Like? 0 players like this post! Like?Edited on 21/02/19 @ 13:47:45 by Blazemoon (#83303) |
stxarr (#140753)

Maneater View Forum Posts  Posted on 2019-02-14 12:50:38 |
|
🌺❤olivia 🌺❤ (#166285) Toxic View Forum Posts  Posted on 2019-02-28 17:30:45 |
 Report
Report
 In all seriousness, that means once finals are over, I can relax and get to work on these ^^ I plan to start working on fixing these, or recreating them even, about the 2nd week of December.
In all seriousness, that means once finals are over, I can relax and get to work on these ^^ I plan to start working on fixing these, or recreating them even, about the 2nd week of December.